| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- 리액트
- 렌더링 최적화
- 테스트 코드 툴 비교
- 항해99 부트캠프
- gql restapi 차이
- js배열 알고리즘
- 리액트 렌더링 최적화
- Js module
- 실행컨텍스트
- 리덕스
- 리액트 메모
- 타입스크립트
- JS module system
- 항해99 사전스터디
- 함수형 프로그래밍 특징
- 항해99 미니프로젝트
- 코어자바스크립트
- 자바스크립트 엔진 v8
- 알고리즘
- 웹 크롤링
- this
- FP 특징
- 웹팩 기본개념
- jwt
- 항해99
- v8 원리
- chromatic error
- toggle-btn
- next js
- 리액트 메모이제이션
- Today
- Total
Jaeilit
코어 - 불변객체, undefined, null 본문
불변성이 필요한 경우는 값으로 전달 받은 객체에 변경을 가하더라도 원본객체는 변하지 않아야 하는 경우이다.
다시
전달받은 객체에 변경을 가하더라도 (가변)
원본객체는 변하지 않아야한다. (불변)
가변은 데이터의 내부 프로퍼티만 바뀔 때 성립한다.
데이터 자체를 변경하고자 하면 원시형형 데이터와 마찬가지로 기존의 데이터는 변하지 않는다.
(새로운 객체를 만들게 됨, 불변)
불변성을 지키면서 내부프로퍼티만 변경하려면 새로운 객체를 만들면서 원본의 데이터를 불변상태로 보존하고 새로운 객체에서 내부프로퍼티만 변경하면 된다.

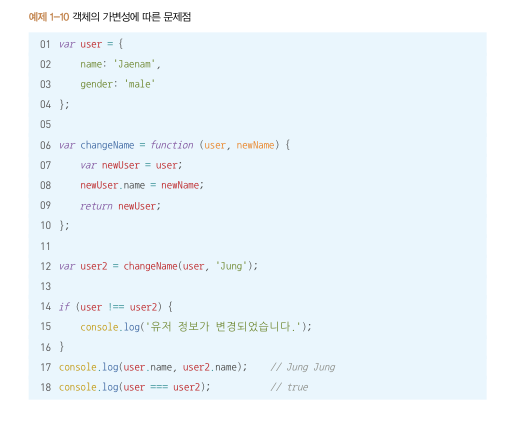
changName 함수 로직에 따라 user는 newUser에게 복사함으로써 같은 주소를 바라보고
newUser.name에 newName을 할당하더라도 같은 주소를 바라보기 때문에
내부프로퍼티도 같이 바뀐다.
newUser 가 user고 user가 newUser다
유저 정보가 변경됬다라는 console.log 는 무시된다.

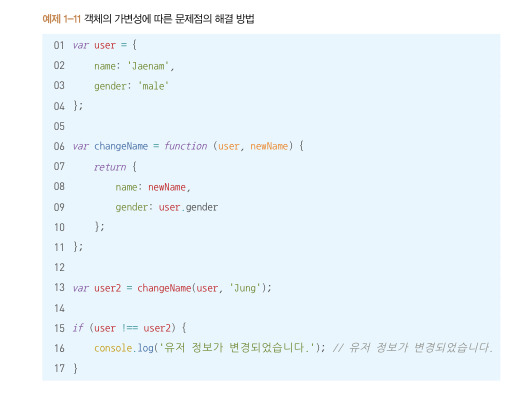
이 경우는 changName이 아에 새로운 객체를 return 했다.
name 에는 파라미터로 받은 newName을
gneder에는 원래 user가 가지고 있던 프로퍼티를 복사했다.
원본 객체는 지키면서 새로운 객체를 리턴했다.
user는 불변객체가 됬고 changeName는 가변이므로 내부프로퍼티 변경할 경우가 있을 때는 changName을 통해 새로운 객체로 반환받아서 사용하면 된다.
# 얕은복사 깊은복사
얕은복사는 1depth만 복사하고 깊은 복사는 모든 depth를 복사한다

간단한 예제를 보면
1depth 의 name은 변경 됬지만 2depth인 urls의 내용들은 복사되지 않았다.
1depth 는 복사해서 새로운 데이터가 만들어지고 2depth의 url 들은 기존 데이터를 그대로 참조하고 있다.
객체 내부프로퍼티가 원시형인 경우는 그대로 복사되지만,
내부프로퍼티가 참조형인 경우는 뎁스만큼 그 내부를 다시 복사해야한다.
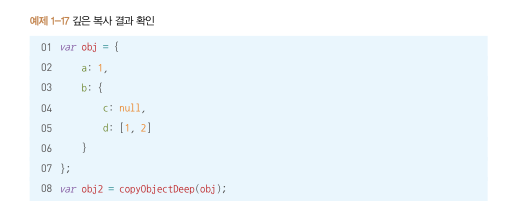
예제


함수를 보면 type이 object 인 경우는 재귀적으로 target[prop] 계속 더 복사하고 있다.

어떤 뎁스든 새로운 객체로 리턴받은 결과
# 정리
얕은 복사는 바로 1detph 밖에 없는 기본형은 가능하지만
2depth이상씩 깊이가 있는 참조형을 내부프로퍼티로 가지게 되면
그 depth만큼 다시 깊은 복사를 해줘야한다.
# undefined 와 null
undefined 와 null 은 값이 없거나 정의 되지 않는 상태를 말한다.

유명한 그림인듯한데
undefined는 아에 존재 하지않고 null 의도적으로 비워놓은듯하다.
let a
typeof a // undefined
typeof null // objecttypoef null이 object 자바스크립트가 인정한 오류라고 한번쯤은 들어봤을 것이다.
undefined는 언제 사용될까?
1. 값이 대입하지 않는 변수,
2. 객체 내부의 존재하지 않는 프로퍼티에 접근할때,
3. return 문이 없거나 호출되지 않는 함수의 실행결과
정리해서보면 있어야되는데 없으면 undefined 이다.
다시 다르게 살펴보면
1. 변수 선언이 되서 값이 있을거 같은데? 없네 undefined
2. 객체 내부에 이런 프로퍼티가 있었나? 없네 undefined
3. 함수로직이 다 동작 했네 뭘 리턴했나? 없네 undefined
undefined는 값으로써 기능을 가지지만 정의되지 않는 값이라고 생각됩니다.
비어있는 값을 명시적으로 나타내고 싶을 때는 undefined가 아닌 null을 사용하면 됩니다.
부가설명을 하자면
undefined는 원시 자료형 undefined 로 분류되고 아무 값도 할당받지 않는 상태,
변수를 선언하고 초기화 및 할당을 하지 않으면 처음에 undefined를 출력한다.
선언을 함으로써 메모리 공간을 확보했지만 어떤 값이 들어가야할지 모르기 때문에 빈 상태로 내버려두지 않고 undefined 로 초기화를 한다.
메모리 공간은 확보했지만 어떤 값이 들어가야할지 몰라서 undefined로 초기화 한 상태
null 은 비어있는, 존재하지 않는 값을 의미한다.
null은 변수에 값이 없다는 것을 의도적으로 명시할 때 사용한다
변수에 null을 할당하는 것은 변수가 이전에 참조하던 값을 더 이상 참조하지 않겠다는 의미이다.
참조하지 않겠다는 의미는 자바스크립트 엔진이 메모리 공간에 대해서 가비지콜렉션을 수행한다는 의미이다.
https://developer.mozilla.org/ko/docs/Web/JavaScript/Memory_Management
자바스크립트의 메모리 관리 - JavaScript | MDN
C 언어같은 저수준 언어에서는 메모리 관리를 위해 malloc() 과 free()를 사용합니다. 반면, 자바스크립트는 객체가 생성되었을 때 자동으로 메모리를 할당하고 더 이상 필요하지 않을 때 자동으
developer.mozilla.org

mdn을 보면 null로 할당한 z는 가비지 콜렉션 수행대상이 됨
'JavaScript' 카테고리의 다른 글
| 코어 스코프, 스코프 체인, 외부환경참고 (0) | 2022.06.02 |
|---|---|
| 코어 실행컨텍스트 (0) | 2022.05.28 |
| 코어 1 - 데이터 타입 (0) | 2022.05.24 |
| JS 생성자 함수(1) 생성하기 (0) | 2021.09.13 |
| 전개구문 Spread, 나머지 매개변수 Rest , +@ assign() (0) | 2021.08.17 |




