| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- jwt
- 테스트 코드 툴 비교
- 코어자바스크립트
- JS module system
- 자바스크립트 엔진 v8
- chromatic error
- 리액트 렌더링 최적화
- 웹 크롤링
- 실행컨텍스트
- toggle-btn
- 알고리즘
- 항해99
- FP 특징
- gql restapi 차이
- 리액트
- js배열 알고리즘
- 렌더링 최적화
- v8 원리
- 리액트 메모
- 항해99 미니프로젝트
- 타입스크립트
- 리액트 메모이제이션
- 리덕스
- 웹팩 기본개념
- 함수형 프로그래밍 특징
- this
- Js module
- next js
- 항해99 사전스터디
- 항해99 부트캠프
- Today
- Total
Jaeilit
코어 1 - 데이터 타입 본문
# 데이터 타입
- 기본형(원시형)
- 참조형(레퍼런스)
## 기본형
- number
- string
- boolean
- null
- undefined
- 심볼
## 참조형
- object
- Array
- function
# 차이점
기본형과 참조형의 차이는 불변성에 있음,
간략하게 말해 기본형은 값이 담긴 메모리의 주소 값을 바로 바라보지만,
참조형은 그 값들이 담긴 묶음의 주소 값을 바라봄,
불변성을 이해하기 위해서는 조금의 메모리 지식이 필요하기 때문에 메모리를 잠시 살펴 보고 넘어감,
# 메모리
메모리와 데이터,
컴퓨터는 0과 1 로 이루어진 기계어이다.
메모리는 0과 1을 비트라는 메모리의 조각으로 기억한다.
메모리는 수많은 비트들로 구성되어 있는데, 각 고유한 식별자로 위치를 확인 할 수도 있다.
8개의 비트가 모여 1byte 되는데
1 byte 는 0과1을 표현하는 8개의 비트가 모여있기 때문에 2의 8제곱 (256개의 값)
2 byte 는 2의 16 제곱으로 65536개의 값을 표현 할 수 있다.
이 비트와 바이트가 왜?
C와 C++ / 자바 / 파이썬도 메모리의 낭비를 최소화하기 위해 변수 선언 시 명시적으로 데이터 타입을 지정해준다.
int a = 2;
하지만 자바스크립트는 메모리의 걱정은 하지않고 넉넉하게 변수를 선언한다. 예) 숫자 8바이트(64비트) 영어 1바이트, 한글 2바이트,
덕분에 다른 언어에 비해 메모리 관리에 대한 압박에서 자유로워짐,
# 변수 선언과 데이터 할당
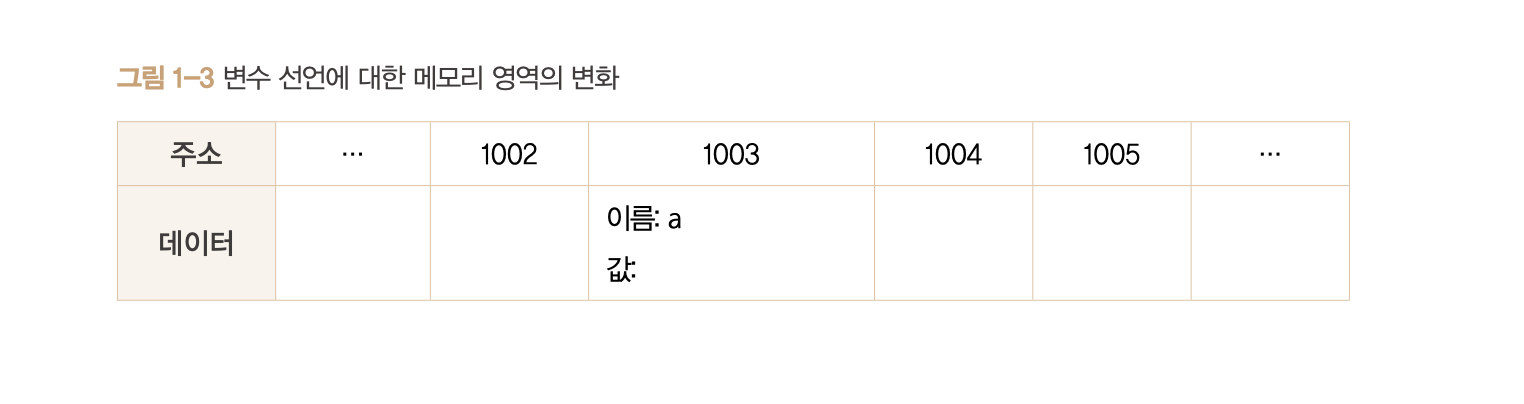
## 선언
let a;
변수는 선언과 초기화와 할당을 거치는데,
선언만 하게 되면 undefined 가 출력된다. 아직 초기화와 값이 할당 되지 않았으니 빈 값이라는 뜻,
변수 a를 선언 했을 시 메모리의 임의의 주소 1003번에 a 라는 식별자(변수 명)로 메모리가 비어있는 공간 하나를 확보하게 됨,

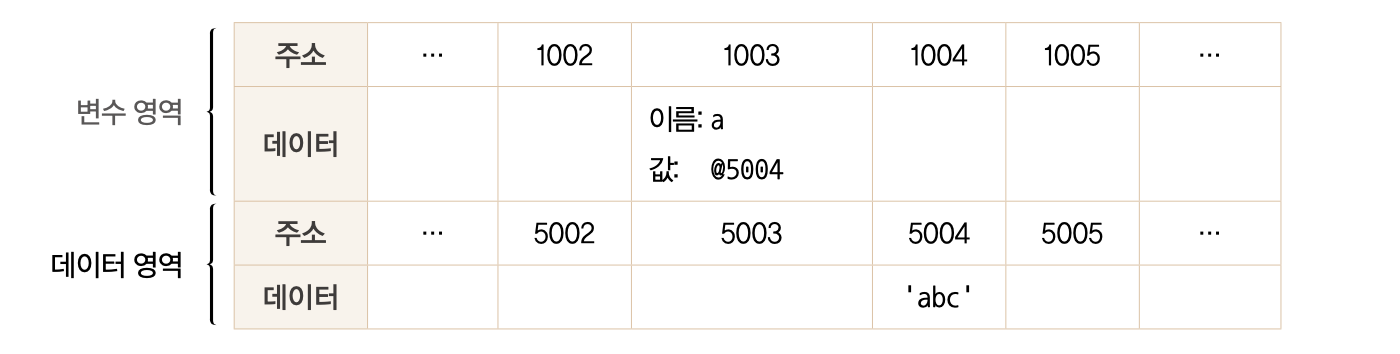
## 할당
let a;
a= 'abc'
위 그림의 값에 abc가 바로 들어갈 것 같지만 바로 abc가 들어가지 않고
메모리의 데이터 영역을 담당하는 주소 번지수에 abc를 할당하고 그 데이터 영역의 주소 값을 a 의 값으로 가진다.

교재가 안내하는 순서
- 변수 영역에서 빈 공간 @1003 확보
- 확보한 공간의 식별자로 a를 지정
- 데이터 영역의 빈 공간(@5004)에 문자열 'abc'를 저장
- 변수 영역에서 a 라는 식별자 검색(@1003)
- 앞서 저장한 문자열의 주소 (@5004)를 @1003의 공간에 대입
---
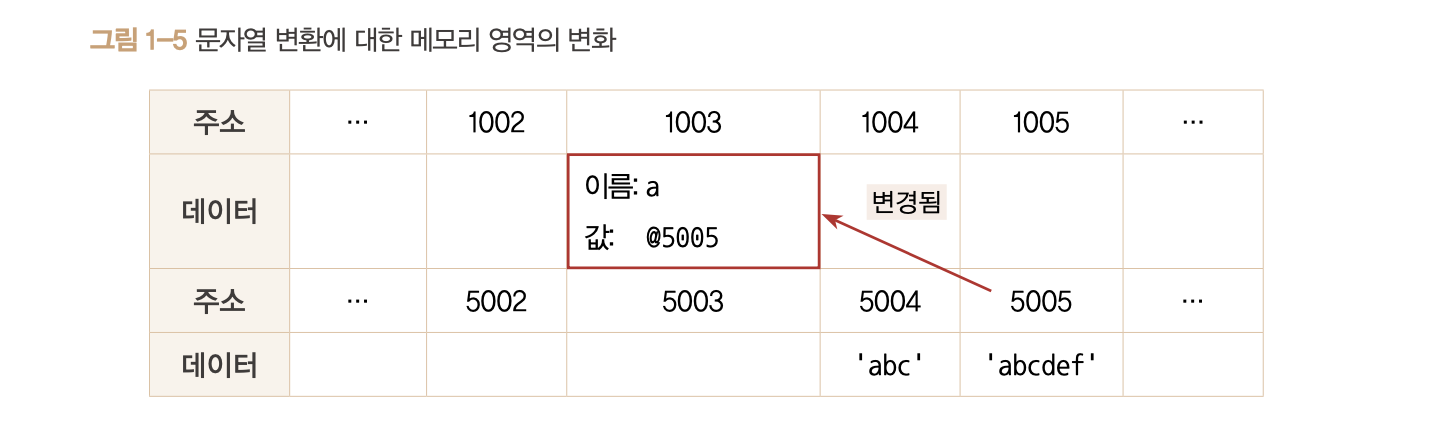
let a = 'abcef'

변수 a 에 새 값을 할당하면 빈 데이터 주소에 값을 할당하고 그 값을 참조한다.
a 가 abc 에서 abdef 로 바꼈고,
주소의 값도 바꼈는데 왜 불변이라고 하는 걸까?
그 이유는 5004 번의 값이 바뀐게 아니라 새 값으로 5005번 메모리에 할당했기 때문에
원래의 값은 변하지 않아서 불변이라고 하는 것이다.
----
참조형은 가변일까?
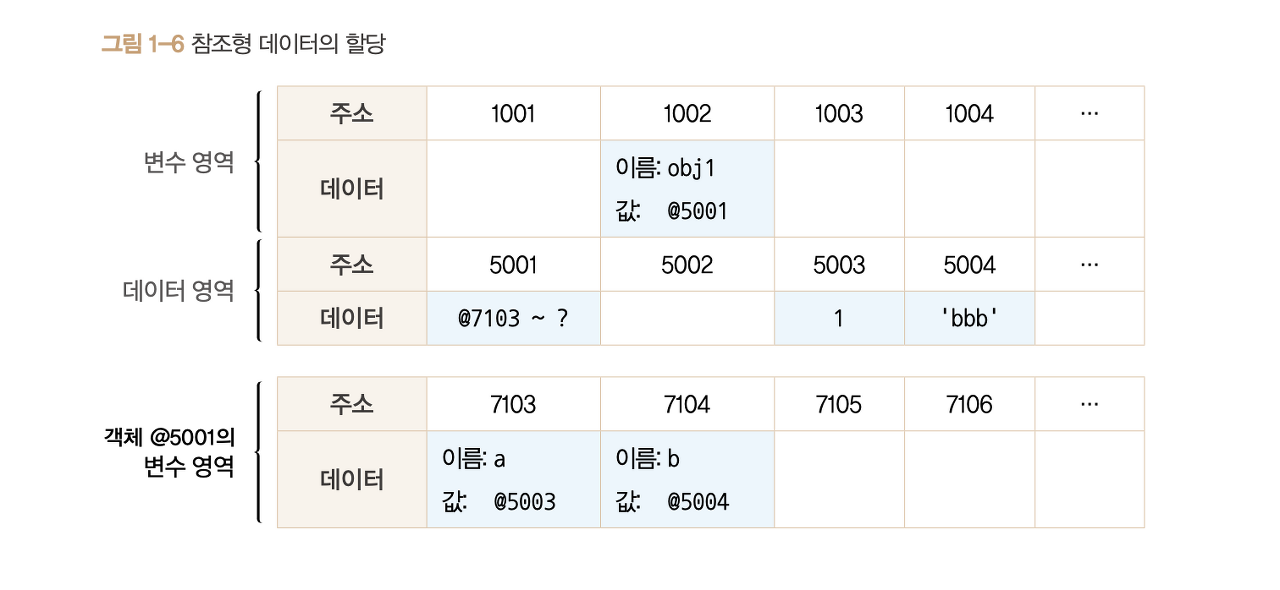
let obj1 = {
a:1,
b: 'bbb'
}
원시 값과 다른 점은 원시 값은 바로 값이 들어있는 메모리 주소를 바라봤다면
객체는 객체 영역의 메모리 주소를 먼저 바라보고 객체 영역의 메모리 주소들이 값을 바라본다.
예)
1. 변수 명 obj1 1002번 주소 -> 데이터 영역의 5001번을 바라봄
2. 데이터 영역의 5001번 -> 객체 영역 7103~7104 을 바라봄
3. 객체 영역 7103 -> 프로퍼티로 a, 5003 , b 5004 을 바라봄

a 에 재할당으로 2를 하면?
객체를 바라보는 주소 값은 바뀌지 않고
객체안에서 참조하고 있던 변수의 주소 값만 바뀐다
원시 값은 새로운 데이터 주소를 새로 만들고 그 새로운 주소 값을 참조했지만
객체는 새로 다시 만들지 않고 내부프로퍼티의 데이터 주소 값만 바뀌기 때문에 가변한다고 한다.
이제 5003번의 1은 객체가 참조하지 않기 때문에 가비지컬렉터의 대상이 된다.
가비지컬렉터는 더 이상 참조하지 않는 메모리를 수거해 메모리를 빈 공간으로 만든다.
복습
원시형은 불변한다
let a= 2; a 식별자에 값이 2인 주소 값이 할당되었을 때 값을 5로 재할당한다고해서
2인 값이 사라지지 않고 5인 값으로 주소값이 바뀐다. 본래의 값이 변하지 않았으니 불변이라고 한다.
참조형은 가변이다.
객체가 바라보는 객체 주소 값은 변하지 않고 내부프로퍼티가 바뀔 때마다 프로퍼티들의 주소 값이 바뀌기 때문에 가변이라고 한다.
그리고 더 이상 값이 바뀌면서 더 이상 참조하지 않게 되면 가비지 컬렉터의 수거 대상이되어 메모리 공간을 빈 공간으로 만든다.
----
변수 복사 비교
let a = 10;
let b= a;
let obj1 = { c:10, d: 'ddd' }
let obj2 = obj1
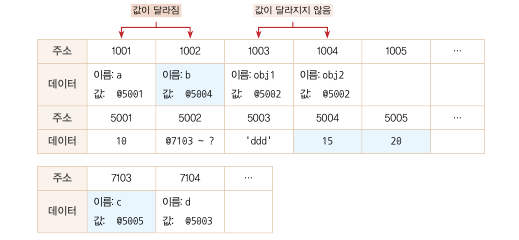
a 는 10인 5001 주소 값을 저장
b 도 10인 5001 주소 값을 저장
obj1 은 5002 의 주소 값을 저장하고 5002는 객체 영역 7103 ~ 7104 를 주소 값으로 저장
obj1 을 obj2에 그대로 할당했기 때문에 obj2 도 5002 -> 7103~ 7104를 주소 값으로 저장
let obj2 = obj1 은 같은 곳을 바라보는 똑같은 객체를 하나 더 만든 격이 된다.


10을 바라보던 b에게 15를 재할당
obj1을 바라보던 obj2의 내부프로퍼티 c 에게 새로운 20의 값을 재할당
b는 새로운 데이터 영역에서 빈 메모리 5004번에 15 를 할당하고 5004번을 주소 값으로 가져간다.
obj2 의 c는 5002번을 바라보던 주소 값은 변하지 않고 빈 메모리 5005번에 20을 할당하고 c는 5005번을 바라본다.
다시 불변과 가변으로 가서
변수 a와 b는 값이 바뀌면서 주소 값이 바꼈지만
객체 obj1 과 obj2는 객체를 바라보던 데이터영역의 주소는 바뀌지 않았다.
불변과 가변은 내부프로퍼티가 바뀌느냐이다.


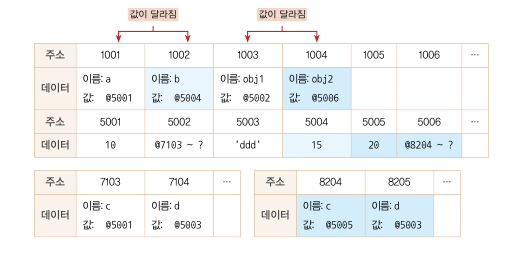
obj2 에게 c의 내부프로퍼티만 바꾸는게 아니라 아에 새로운 객체를 할당했다.
이런 경우엔 7103~7104 를 참조하던 5002번이 아니라
5006번이라는 새로운 데이터 영역이 생기고 8204~8205를 주소 값으로 저장했다.
이건 내부프로퍼티만 바뀐게 아니라 새로운 객체가 만들어진것이기 때문에 불변이라고 할 수 없다.
다시 정리하면
가변과 불변은
데이터 자체를 변경할 경우가 아니라 그 내부의 프로퍼티를 변경할 때만 성립
'JavaScript' 카테고리의 다른 글
| 코어 실행컨텍스트 (0) | 2022.05.28 |
|---|---|
| 코어 - 불변객체, undefined, null (0) | 2022.05.24 |
| JS 생성자 함수(1) 생성하기 (0) | 2021.09.13 |
| 전개구문 Spread, 나머지 매개변수 Rest , +@ assign() (0) | 2021.08.17 |
| node.js_서버 만들기(request), Npm, express, babel (0) | 2021.08.06 |



