250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- FP 특징
- 리덕스
- Js module
- JS module system
- gql restapi 차이
- 자바스크립트 엔진 v8
- 항해99
- this
- 항해99 부트캠프
- 타입스크립트
- 리액트 렌더링 최적화
- 테스트 코드 툴 비교
- v8 원리
- 웹팩 기본개념
- next js
- 항해99 사전스터디
- toggle-btn
- 항해99 미니프로젝트
- chromatic error
- 웹 크롤링
- 리액트
- 알고리즘
- 코어자바스크립트
- 실행컨텍스트
- jwt
- 리액트 메모
- 리액트 메모이제이션
- 렌더링 최적화
- js배열 알고리즘
- 함수형 프로그래밍 특징
Archives
- Today
- Total
Jaeilit
JS 생성자 함수(1) 생성하기 본문
728x90
객체란(?)
- 객체는 데이터들을 저장/관리 합니다.
- Type 은 Object 입니다.
- 객체의 프로퍼티와 메서드들은 '키값'으로 구분된다
- 객체는 여러가지 값을 가질 수 있으며, 함수도 가질 수 있다.
- 프로퍼티 값이 함수일 경우, 일반 함수와 구분하기 위해 메소드라 부른다.
생성 방식
- 객체 리터럴
- 생성자 함수
- object.create()
객체 리터럴 방식
const abc = {
// 일반적인 key 와 value
name : "재일",
age : 99,
// 함수(메서드)
yubin: function() {
console.log(this.name, this.age)
}
}
// 객체
console.log(abc) // {name: "재일", age: 99, yubin: ƒ yubin()}
// 객체 함수(메서드) 호출
abc.yubin(); // 재일 99객체 리터럴 방식은 가장 쉽게 객체를 생성하는 방법이다.
const abc = { "key" : value } 로 생성한다.
생성자 함수
- 생성자(constructor) 함수란 new 키워드와 함께 객체를 생성하고 초기화하는 함수를 말함.
- 생성자 함수를 통해 생성된 객체를 인스턴스(instance) 라고 한다.
- Object 생성자 함수 이외에도 String, Number, Boolean, Array, Date, RegExp 등의 빌트인 생성자 함수를 제공
특별한 이유 없으면 생성자 함수를 사용해 객체를 생성 하는 일은 거의 없을 것이다.
//생성자 방식으로 빈 객체 생성
const abc = new Object();
//프로퍼티(속성) 값 추가
// 객체명.key = "value"
abc.name = "재일",
abc.age = "99"
abc.yubin = function(){
console.log(this.name, this.age)
}
console.log(abc) // {name: "재일", age: "99", yubin: ƒ ()}
abc.yubin() // 재일 99그럼 생성자 함수는 언제 쓰일까?
- 객체 리터럴 방식과 Object 생성자 함수 방식으로 객체를 생성하는 것은 프로퍼티 값이 다른 객체를 생성하려면 동일한 프로퍼티를 가진 객체를 여러개 만들어야 하는 일이 생길 수도 있다..
- 예를 들면 똑같이 name 과 age의 key 값이 들어가는 객체임에도 value가 다르다는 이유로 객체를 하나 더 만들어야 하는 경우이다.
var person1 = {
name: 'Lee',
gender: 'male',
sayHello: function () {
console.log('Hi! My name is ' + this.name);
}
};
var person2 = {
name: 'Kim',
gender: 'female',
sayHello: function () {
console.log('Hi! My name is ' + this.name);
}
};이 문제를 타파한 방법이 있었으니, 그것이 리터럴 방식으로 생성하여 생성자 함수를 사용하는 것이다.
생성자 함수를 사용하면 프로퍼티가 동일한 객체 여러 개를 간편하게 생성할 수 있다.
코드를 살펴보자으으으으!
function abc(name, age){
this.name = name;
this.age = age;
this.fn = function(){
console.log(this.name, this.age)
}
}
const abc1 = new abc('재일', 99);
const abc2 = new abc('아무개', 99)
console.log(typeof abc) // object
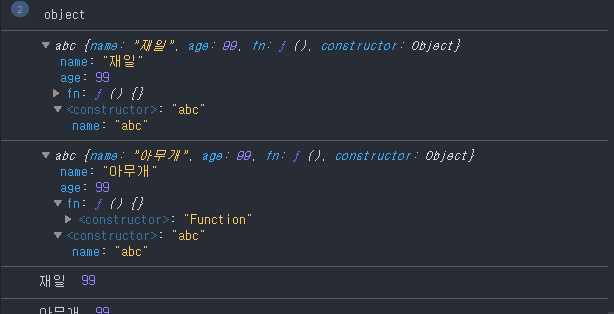
console.log(typeof abc1) // abc {name: "재일", age: 99, fn: ƒ (), constructor: Object}
console.log(typeof abc2) // abc {name: "아무개", age: 99, fn: ƒ (), constructor: Object}
console.log(abc1) // 재일 99
console.log(abc2) // 아무개 99
abc1.fn() // abc1 호출
abc2.fn() // ab2 호출간단한 설명
- 함수의 인자로 name과 age를 받아서 this 키워드를 사용하여 name, age의 값을 받아올 준비를 해줍시다.
- 함수 밖에서 const abc1 과 abc2 라는 변수 명으로 abc function에 대한 생성자 함수를 생성해줍니다.
- 생성과 동시에 name에 "재일" 이라는 값과 age에 99 라는 값을 인자로 쓰라고 보내줍니다.
자 이제 콘솔로 찍어봅시다.
- function abc는 type 이 function 이 아니라 객체인 type 이 object 로 찍히는걸 확인 할 수 있습니다.
- 변수 명으로 abc1, abc2 를 콘솔로 찍어보면 각 변수에 객체가 생성 된 걸 보실 수 있습니다.
- abc1과 abc2 의 type 을 살펴보면 아래 사진과 같이 출력 되는걸 보실 수 있습니다.

this 키워드
- 여기서의 this 는 생성자 함수가 생성할 instance 를 가르킨다.
- 인스턴스는 생성자 함수로 생성 된 객체를 가르킨다.
- this에 연결 되어 있는 프로퍼티와 메소드는 외부에서 참조 가능하다.(public)
- 단 생성자 함수 내에 선언된 일반 변수는 외부에서 참조가 불가능하다.(private)
function Abc(name, age){
const abc1 = "나는야 일반 변수"
this.name = "나는야 this의 name 이야"
this.age = "나는 나이가?"
}
const abcd = new Abc("재일", 99)
console.log(typeof abc) //object
console.log(abcd)
// Abc {name: "나는야 this의 name 이야", age: "나는 나이가?", constructor: Object}
console.log(abcd.abc1)
// undefined
console.log(abcd.name)
// 나는야 this의 name 이야
console.log(abcd.age)
// 나는 나이가?일반변수로 선언 된 abcd.abc1 은 undefined 를 나타내고 있다.
생성자 함수(constructor)
const func = new Func()자바와 같이 constructor 가 따로 있지 않다,
기본 함수와 동일한 방법으로 생성자 함수를 선언하고 new 연산자를 붙여서 호출하면 해당 함수는 생성자 함수로 동작 한다.
따라서 첫 문자는 대문자로 작성해서 구분지어 줘야한다.
728x90
'JavaScript' 카테고리의 다른 글
| 코어 실행컨텍스트 (0) | 2022.05.28 |
|---|---|
| 코어 - 불변객체, undefined, null (0) | 2022.05.24 |
| 코어 1 - 데이터 타입 (0) | 2022.05.24 |
| 전개구문 Spread, 나머지 매개변수 Rest , +@ assign() (0) | 2021.08.17 |
| node.js_서버 만들기(request), Npm, express, babel (0) | 2021.08.06 |


