| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- 리액트 메모
- v8 원리
- js배열 알고리즘
- FP 특징
- JS module system
- next js
- 웹 크롤링
- 리액트 렌더링 최적화
- 항해99 사전스터디
- 코어자바스크립트
- 항해99 부트캠프
- 타입스크립트
- 함수형 프로그래밍 특징
- gql restapi 차이
- 리액트 메모이제이션
- 리액트
- 항해99
- 렌더링 최적화
- jwt
- toggle-btn
- 테스트 코드 툴 비교
- 리덕스
- this
- chromatic error
- Js module
- 알고리즘
- 웹팩 기본개념
- 자바스크립트 엔진 v8
- 항해99 미니프로젝트
- 실행컨텍스트
- Today
- Total
Jaeilit
URL 을 입력 했을 때 일어나는 일 본문
제가 롯데자이언츠 야구 경기를 보고싶어서 평일 경기시간인 6시30분에 네이버 스포츠를 들어가려고 합니다.
가장 먼저 naver.com 에 접속하죠 이때 어떤 일들이 벌어질까요?
1. DNS 조회
DNS 조회는 가지고 IP 주소를 받아오는 것을 말하는데요,
여기서 DNS 는 간단히 이야기하면 전화번호부나 노래방 번호 책 같은 겁니다.
저같은 90년대 초반 학생들은 학창시절에 포지션 i love you 를 6666 이라는 번호를 외웠죠,,
여기서 6666 이 인터넷으로 치면 ip, 포지션 i love you 가 DNS 가 됩니다.
다시, 우리는 네이버에 접속 할때 naver 의 ip 주소를 입력하지않고 www.naver.com 를 url 에 입력해서 바로 이동할수있는데요
여기서 naver.com 는 DNS 가 됩니다.

223.130.200.107 를 주소창에 복사 붙여넣기해보시면 네이버로 가실 수 있습니다.
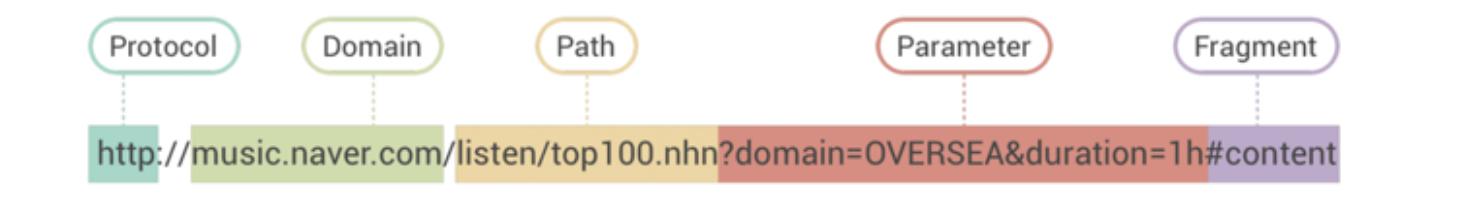
우리가 흔히 이야기하는 도메인은 url 과 다릅니다.
이때 http 또는 https 는 protocol 또는 schema
naver.com 이 도메인이 됩니다.

브라우저 -> OS -> Local -> DNS resolver -> DNS server
DNS 조회를 위해서 브라우저 캐시를 먼저 확인합니다. 브라우저 캐시에도 없으면 OS 에서 캐시를 확인하고 그 다음에 로컬에서 확인합니다. 캐시가 어디에도 존재하지 않을 경우에는 DNS Resolver 에 IP 주소 좀 알려주세요 라고 쿼리를 보내고 DNS 서버에서 IP 주소를 가져옵니다.
TCP 통신
TCP 란 인터넷 상에서 데이터를 메세지의 형태로 보내기 위해 IP 와 함께 사용하는 프로토콜을 말합니다.
브라우저는 DNS 조회로 얻은 IP 주소를 사용하여 웹 서버와 TCP 네트워크 연결을 설정합니다. 설정 과정에 3-way-handshake 과정이 있습니다.
3way 핸드쉐이크는 데이터를 전송하기 전에 먼저 정확한 전송을 보장하기 위해 상대방 컴퓨터와 세션을 수립하는 과정을 의미합니다.

HTTP 통신
TCP/IP 연결을 통해서 서버에 HTTP 요청을 보내서 HTML 을 받아옵니다.
번들, 이미지 등 추가 리소스가 있을 경우에 위에 요청을 반복하여 추가 리소스를 받아옵니다.
'TIL' 카테고리의 다른 글
| 리액트 재조정과 가상돔 (0) | 2023.06.08 |
|---|---|
| 브라우저 렌더링 (0) | 2023.06.07 |
| Nextjs 13.4 app prefetch 하는 방법 (0) | 2023.05.20 |
| 대기시간(Latency) (0) | 2023.05.19 |
| array 중복제거 js (0) | 2023.05.19 |




