| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- v8 원리
- 웹 크롤링
- 테스트 코드 툴 비교
- 자바스크립트 엔진 v8
- 리액트 렌더링 최적화
- js배열 알고리즘
- this
- 리액트 메모이제이션
- toggle-btn
- 함수형 프로그래밍 특징
- 항해99
- jwt
- 리덕스
- 알고리즘
- 리액트 메모
- 코어자바스크립트
- 항해99 사전스터디
- Js module
- 항해99 부트캠프
- 타입스크립트
- 실행컨텍스트
- chromatic error
- 웹팩 기본개념
- 항해99 미니프로젝트
- 렌더링 최적화
- JS module system
- FP 특징
- next js
- 리액트
- gql restapi 차이
- Today
- Total
Jaeilit
대기시간(Latency) 본문
MDN 인용문
웹 성능 | MDN
웹 성능은 객관적인 측정치이면서 로드 시간과 런타임을 어떻게 인식하는지에 대한 주관적인 사용자 경험입니다. 사이트가 로드되는 데 걸리는 시간, 로드 후 상호작용에 반응할 수 있게 되기
developer.mozilla.org
웹의 성능은 객관적인 측정치고 로드 시간과 런타임에 어떻게 인식하는지에 대한 주관적인 사용자 경험입니다.
로드에 관해서는 사이트의 로드시간, 로드되고나서 인터랙션이 가능하는데까지의 시간에 속하고
런타임에 대한 인식은 인터랙션이 얼마나 부드럽게 작동되는지에 대한 설명입니다.
로드시간과 인터랙션 시간을 나눠볼수있습니다.
SPA 를 다뤄보면 리액트에서는 초기에 text/html 파일로 빈 html 을 내려받고 UI + 인터랙션은 번들링 된 JS 가 로드 되고나서입니다.
Next js 와 비교해보면 Nextjs 는 빌드 타임에 static 한 html 을 미리 만들고 static html 을 로드 한 뒤에 인터랙션이 가능한 js 가 로드되는 하이드레이션 방식을 사용합니다.
사이트의 응답속도에 관해서 웹 페이지가 로드되는데 4초이상 걸리면 방문자들이 사이트를 떠난다는 통계가 있습니다.
실제로도 어느 글을 보면 이용자는 2초이내에 페이지가 로드되길 기대한다는 통계도 있습니다.
대기시간(Latency)
데이터 패킷이 네트워크의 한 지점에서 다른 지점까지 전달되는데 걸리는 시간을 말합니다.
웹 페이지 하나 로드될때에는 HTML 과 CSS, script, image 등 다양한 파일들로 이루어져있습니다.
이런 요청의 개수와 크기가 커질수록 높은 대기 시간이 사용자 경험에 미치는 영향 또한 커집니다.
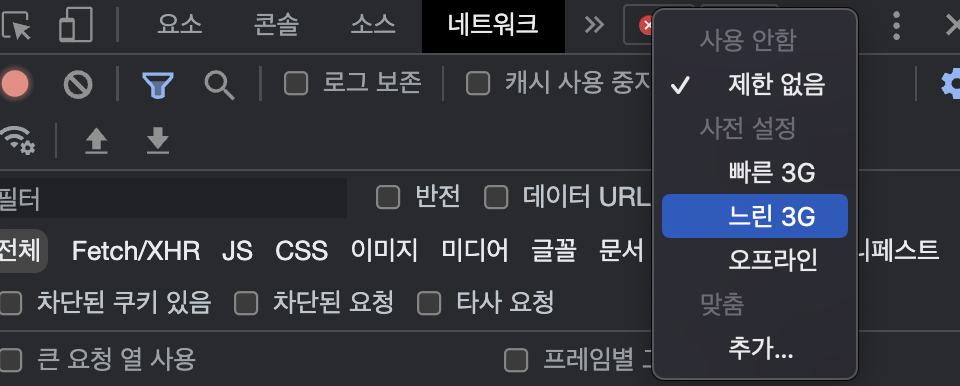
네트워크 스로틀링
개발자 도구에서 nextowkr 를 임의적으로 지연시켜서 테스트 해볼 수 있습니다.
속도는 다음과 같습니다.


대기시간 측정

각 항목에 대한 설명은 여기 에서 확인해보시면 됩니다.
대기시간을 어떻게 줄일수 있을까?
대기시간에 영향을 주는 것은 호스팅 서버의 위치가 될 수도 있습니다. 우리가 호스팅 서버를 정할때 aws 기준 region 을 가깝게 설정하는 이유도 그 중 하나입니다. 네트워크 데이터 패킷을 최대한 빨리 받기 위해서입니다. 요즘은 CDN 을 통해 중간 중간 캐싱하여 활용할수도 있습니다.
다른 이유는 역시나 어딜가든 빠지지 않는 JS 경량화 입니다. JS 크기를 줄이는 것도 로드 시간 개선에 많은 도움이 되고 JS 만큼 중요한것 역시 이미지 파일입니다. 이미지 파일도 크기가 큰건 엄청 크기 때문에 로드 시간이 오래 걸릴 수 있습니다. 이미지 파일도 최적화를 통해 경량화 해야합니다.
물론 개발자만이 대기시간을 줄일 수 없고 사용자의 로컬 환경에 따라서도 속도가 다릅니다.
좋은 컴퓨터, 빠른 인터넷을 사용한다면 개발자가 노력한것 만큼 아니면 더 많은 효과를 볼 수 있습니다.
'TIL' 카테고리의 다른 글
| URL 을 입력 했을 때 일어나는 일 (1) | 2023.05.26 |
|---|---|
| Nextjs 13.4 app prefetch 하는 방법 (0) | 2023.05.20 |
| array 중복제거 js (0) | 2023.05.19 |
| custom hooks 와 typescript generic 사용하여 input hooks 만들기 (0) | 2023.03.18 |
| Appollo Client 공식문서 캐시 + 캐시 맛보기(머지,리드) (0) | 2023.01.18 |




