Notice
Recent Posts
Recent Comments
Link
250x250
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 렌더링 최적화
- 코어자바스크립트
- this
- 항해99 사전스터디
- 웹팩 기본개념
- 리액트 메모이제이션
- JS module system
- 리액트 메모
- 자바스크립트 엔진 v8
- gql restapi 차이
- 테스트 코드 툴 비교
- FP 특징
- 함수형 프로그래밍 특징
- next js
- Js module
- 타입스크립트
- 알고리즘
- jwt
- toggle-btn
- 항해99 부트캠프
- chromatic error
- v8 원리
- 리액트
- 리덕스
- 항해99
- 항해99 미니프로젝트
- 실행컨텍스트
- 리액트 렌더링 최적화
- 웹 크롤링
- js배열 알고리즘
Archives
- Today
- Total
Jaeilit
array 중복제거 js 본문
728x90
arr 에 중복을 제거하는 방법 3가지를 알아보겠습니다.
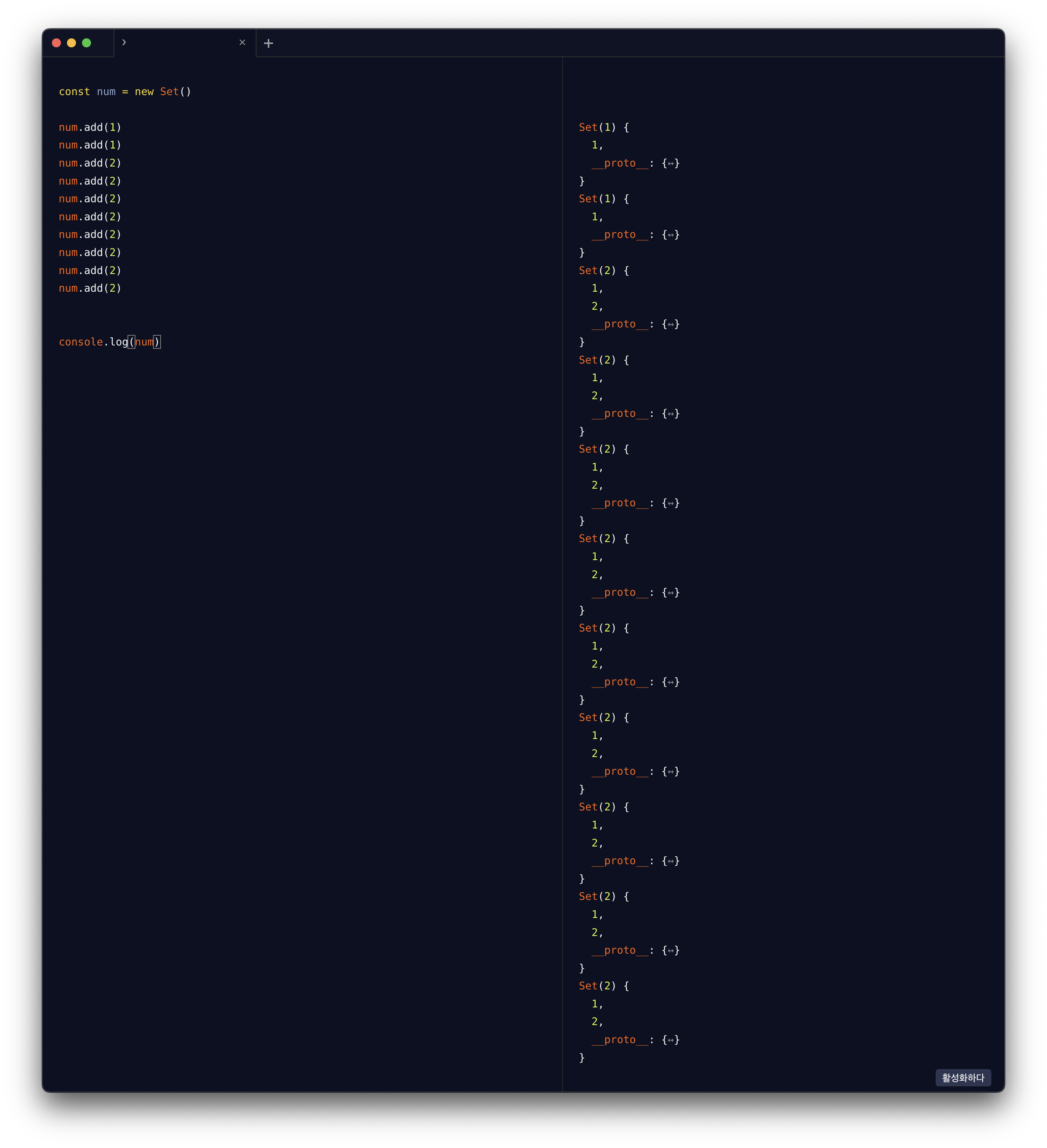
1. ES6 set

MDN 의 설명과 같이 하나의 값만 저장하기 때문에 배열에서 중복값 제거를 쉽게 할 수 있습니다.
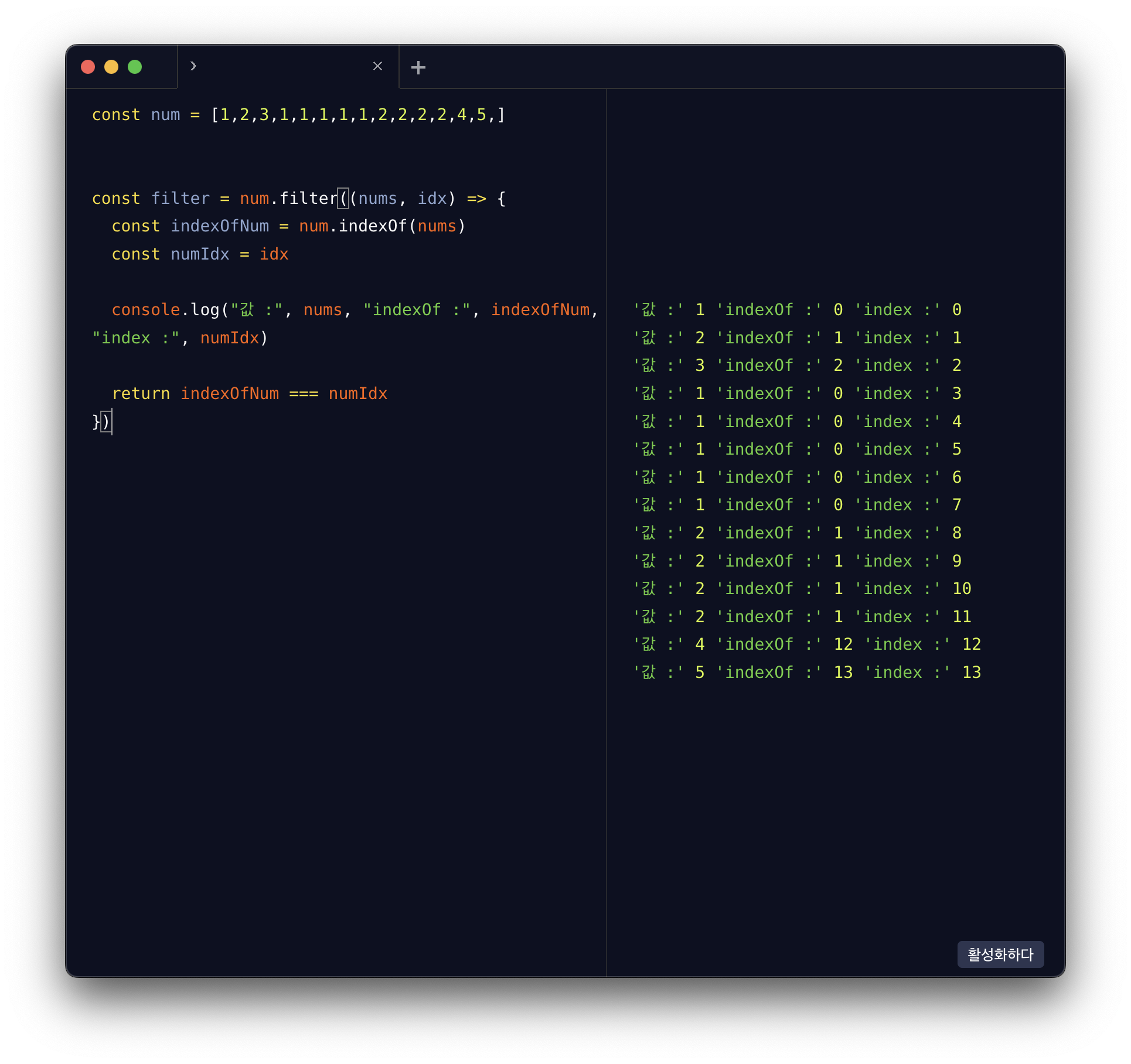
2. indexof 와 filter 의 활용

간단한 설명
indexOf 는 배열에서 지정한 값의 첫번째 인덱스를 반환합니다.
비슷하게 findIndex 도 존재하는데 findIndex 는 조건에 부합하는 첫번째 인덱스를 반환 합니다.
indexOf 를 활용하여 1번의 숫자가 몇번째 인덱스에 존재하는지 확인 후에 배열의 filter loop 안 index 와 부합한지 확인 후 filter 메서드의 특징의 참인 값만 return 받는 로직입니다.

예를들어 중복 값 1은 인덱스 기준 0, 3,4,5,6~~ 이렇게 나열되어있는데
indexOf 는 항상 첫 값만 리턴하기 때문에 0만 리턴 받고 filter 의 idx 의 0번에 1이 있는지 확인 후에
둘의 값이 같으면 1을 리턴하는 방식입니다.
3. 객체 활용하기

obj 을 활용하면 중복제거도 쉽게 할수있습니다.
객체는 레퍼런스 타입이기 때문에 배열의 1번째 원시 값의 1을 저장하더라도 다음에 같은 1이 들어오면 그 1의 주소 값을 참조만 바꾸는 특징이 있습니다.
설명
obj 객체에 num 들을 key value 형태로 저장합니다. { 1 : "1", 2: "2", ...}
obj 가 원시 값 1을 참조하고 있지 않으면 result 배열에 추가해주면 됩니다.
728x90
'TIL' 카테고리의 다른 글
| Nextjs 13.4 app prefetch 하는 방법 (0) | 2023.05.20 |
|---|---|
| 대기시간(Latency) (0) | 2023.05.19 |
| custom hooks 와 typescript generic 사용하여 input hooks 만들기 (0) | 2023.03.18 |
| Appollo Client 공식문서 캐시 + 캐시 맛보기(머지,리드) (0) | 2023.01.18 |
| Next js Jest Test Setting (0) | 2023.01.08 |




