250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 자바스크립트 엔진 v8
- 렌더링 최적화
- 항해99 사전스터디
- 실행컨텍스트
- Js module
- 리액트 메모이제이션
- FP 특징
- gql restapi 차이
- jwt
- 알고리즘
- js배열 알고리즘
- 리액트 메모
- 웹 크롤링
- 타입스크립트
- v8 원리
- 리액트
- chromatic error
- 테스트 코드 툴 비교
- 항해99
- 함수형 프로그래밍 특징
- 리액트 렌더링 최적화
- 웹팩 기본개념
- 코어자바스크립트
- toggle-btn
- 항해99 미니프로젝트
- 항해99 부트캠프
- JS module system
- next js
- 리덕스
- this
Archives
- Today
- Total
Jaeilit
CRA에서 eject 없이 webpack-bundle-analyzer 사용하기 본문
728x90
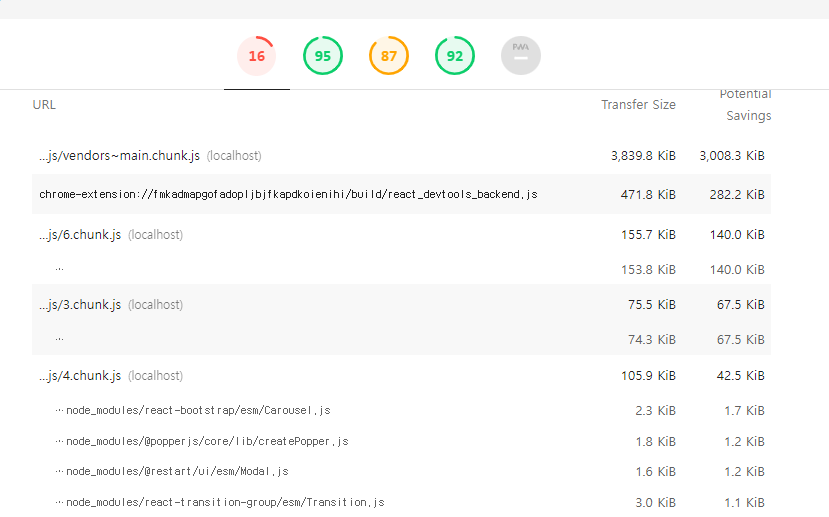
라이트 하우스에서 우리 프로젝트가 Performance 16점이 나왔다.
번들 용량이 많다..
spa 경우 이 번들 패키지를 한번에 다운로드받고 그게 완료되면서 렌더링을 하는데그렇기 때문에 초기 로딩속도가 느리다고 하는 것임..
우리 번들은 용량이 꽤 되보인다.

구글링 이후 16점 짜리 퍼포먼스를 끌어올리려면 필요한 번들만 가져오게끔해야한다고 했다.
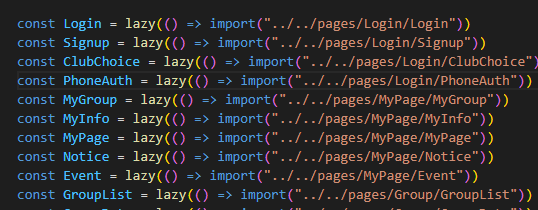
리액트 공식홈에도 있듯이 lazy를 사용하는 방법인데

사실 어젯 밤에 다 일일이 바꿔주었음에도 16점이 나왔다.. 그전에도 16점이였고 변화가 없었다..
직접 번들패키지를 눈으로 보고싶어서
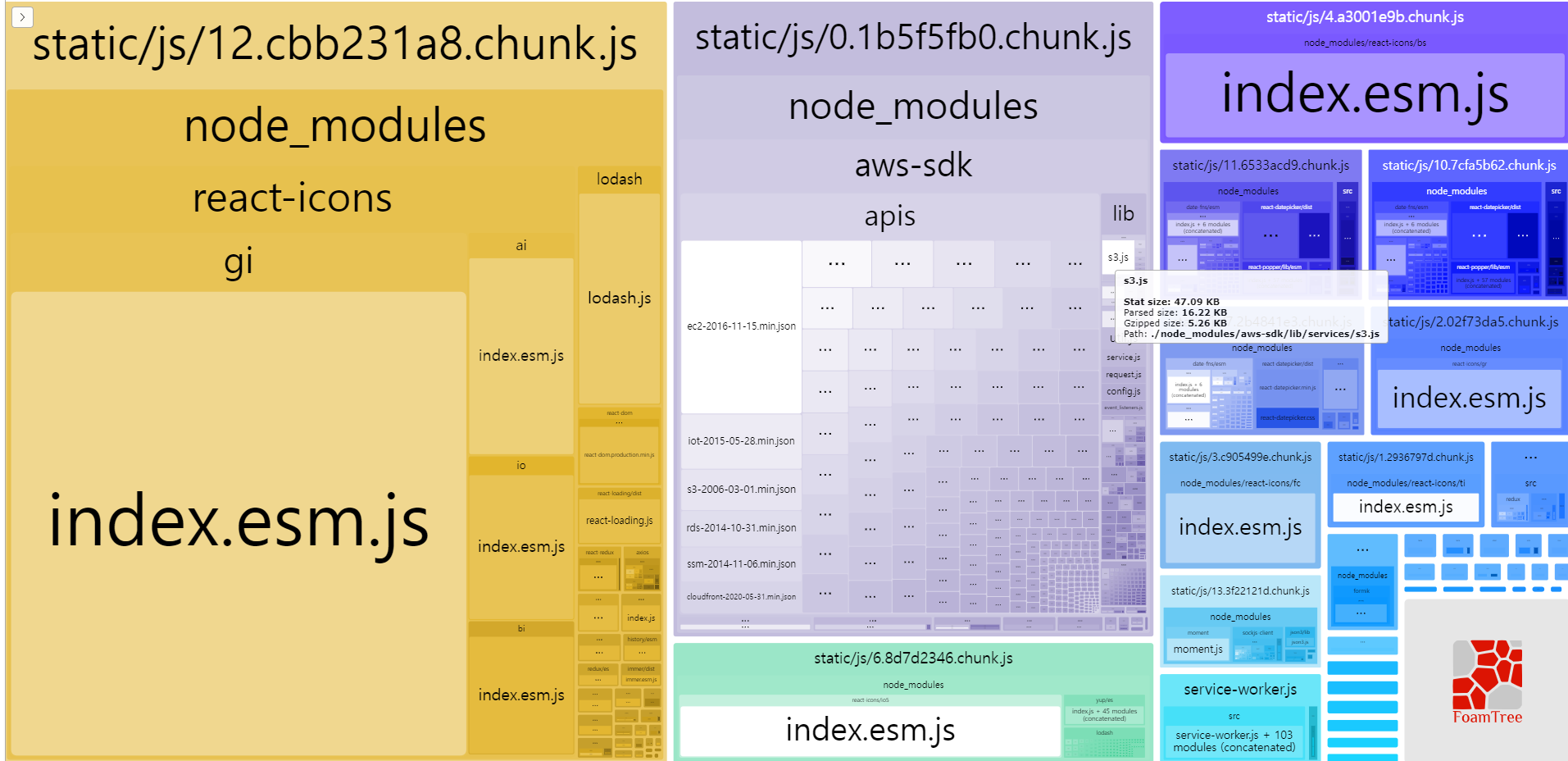
webpack-bundle-analyzer 를 사용했다.
cra에서 웹팩을 수정하는 방법도 있지만 수정하려면 웹팩을 꺼내기위해서 eject를 해야해서 패키지 통일성?이 깨질 우려가 있다는 글을 보고 eject 없이 하는 방법을 알아냈다.
yarn add -D webpack-bundle-analyzer yarn add -D cra-bundle-analyzernpx cra-bundle-analyzer순서대로 해주면 된다.
우리 페이지의 번들이다...

음 리액트 아이콘이 이렇게 큰가?
이걸 뜯어고쳐 볼 생각이다.
728x90
'TIL' 카테고리의 다른 글
| SWR (데이터 가져오기를 위한 React Hooks) (0) | 2022.02.10 |
|---|---|
| imageKit 라이브러리 사용 이유 (0) | 2021.12.20 |
| 성능개선 ( 이미지 리사이징 ) (0) | 2021.12.06 |
| TIL 프로젝트 마지막날 잘못된 점이 보이기 시작했다. (0) | 2021.12.03 |
| 세션스토리지 이용해서 문제해결하기 (임시저장) (0) | 2021.11.27 |



