| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- 웹 크롤링
- FP 특징
- 테스트 코드 툴 비교
- 항해99 부트캠프
- 알고리즘
- 리덕스
- 리액트 렌더링 최적화
- 항해99 사전스터디
- JS module system
- 리액트
- v8 원리
- gql restapi 차이
- 코어자바스크립트
- 타입스크립트
- 함수형 프로그래밍 특징
- 리액트 메모
- 항해99
- 실행컨텍스트
- next js
- 항해99 미니프로젝트
- this
- jwt
- chromatic error
- 자바스크립트 엔진 v8
- toggle-btn
- 웹팩 기본개념
- 리액트 메모이제이션
- js배열 알고리즘
- Js module
- 렌더링 최적화
- Today
- Total
Jaeilit
성능개선 ( 이미지 리사이징 ) 본문
프로젝트 기간이 끝났다. 하지만 이 프로젝트에 대한 문제점은 계속 개선해 나가야했다.
성능을 위해서 지금 생각나는 부분은 크게 2가지 부분이였다.
1. 이미지 리사이징 (라이트하우스 성능)
2. 코드 컴플리트
여기는 이미지 리사이징을 글을 쓰겠음.
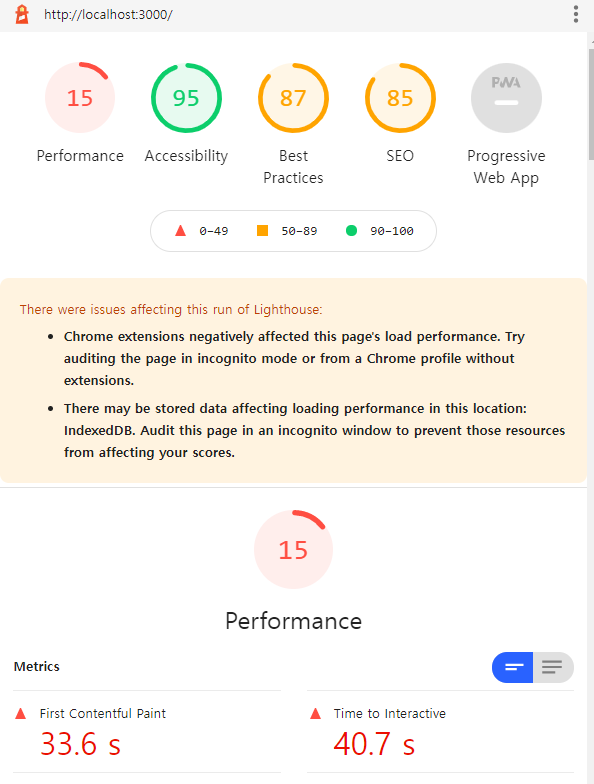
라이트 하우스를 돌려본 결과 이미지에 대한 문제가 많았다.
이유는
구글링을 열심히 해본 결과
110px 크기를 위해 1200px 크기를 불러온다? 라는 이유였다.
AWS S3
현재는 프론트(내가) aws3에 업로드를 하고 거기서 버켓안에 이미지 객체 url을 따와서 렌더링 해준다.
렌더링 해줄 때에 위에도 말했듯이 110px크기를 위해 1200px을 불러와서 110px 크기로 css로 넣어준다.
원본 이미지 자체가 1200px 이라 용량이 큰 걸 불러와서 이미지 로딩이 느리다.
그래서 이미지 리사이즈를 줄 곧 찾아봤다. aws s3 람다..? 등 있었지만
나는 s3 버켓과 연결해서 쓸 수 있는 ImagKit 를 쓰기로 했다.
What is ImageKit.io? - ImageKit.io Docs
Optimize images without changing code - ImageKit.io automatically converts the image format based on browser support, image content, original image format, and the original image quality. You can integrate ImageKit.io on existing custom domains, for exampl
docs.imagekit.io
설정방법
https://imagekit.io/blog/image-optimization-resize-aws-s3-imagekit/
Optimize and resize images in AWS S3 in real-time with ImageKit
Attach your AWS S3 bucket, private or public, directly to ImageKit and start delivering optimized and transformed images in real-time with just a few minutes of effort.
imagekit.io
사용방법

설정만 잘 따라하고나서 실 사용방법은 아주 간단했다.
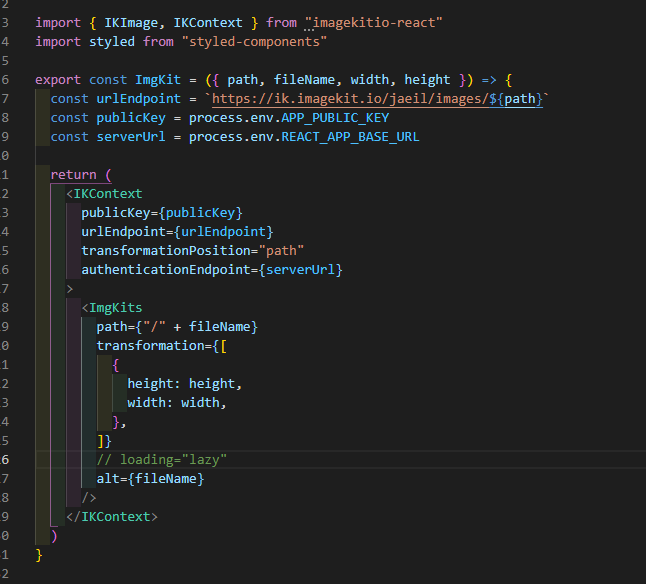
- 먼저 컴포넌트를 하나 만들어준다.
- IKContext 안의 내용은 내가 받은 키값, urlEndPoint (s3 버켓 주소), 등 공식문서를 보고 작성한다. https://docs.imagekit.io/getting-started/quickstart-guides/react
- ImgKits 는 img 태그라고 생각하면 된다. path 에는 s3 버켓 안의 파일이름을 넣어주면된다.
- transformation 은 크기 변환 예를들면 300px 400px 등 변환 값을 넣는다.
- 나는 컴포넌트로 쓰기 위해서 prop로 값들을 받아와서 사용했다.
사용예제
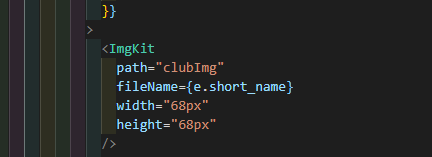
1. 로고

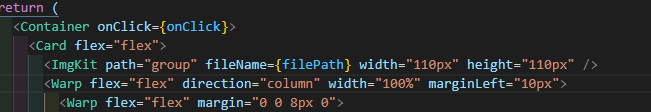
2. 카드 이미지

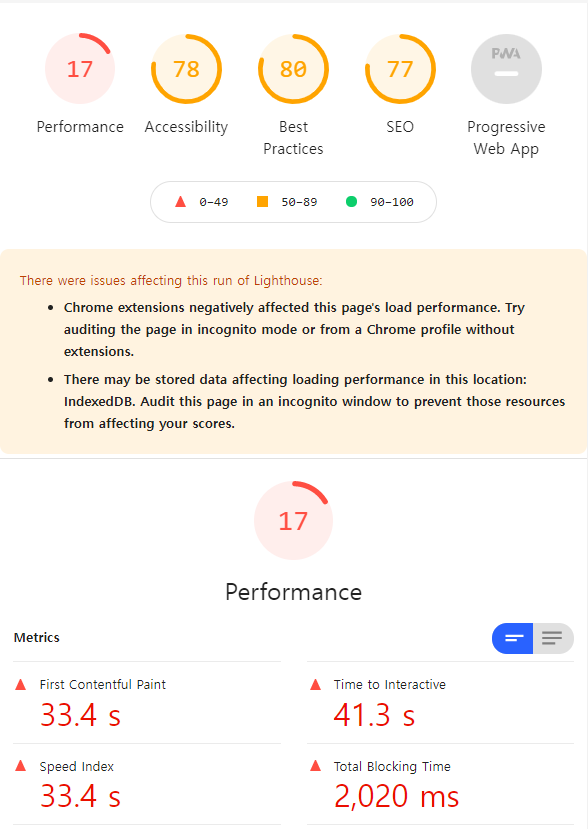
이제 라이트 하우스를 돌려봤다.
리사이징 전

리사이징 후

퍼포먼스 부분이 코드 스플리팅을 안해줘서 20점을 못넘겼지만
접근성부분에서는 녹색불이 들어왔다... ㅎㅎ
'TIL' 카테고리의 다른 글
| imageKit 라이브러리 사용 이유 (0) | 2021.12.20 |
|---|---|
| CRA에서 eject 없이 webpack-bundle-analyzer 사용하기 (0) | 2021.12.06 |
| TIL 프로젝트 마지막날 잘못된 점이 보이기 시작했다. (0) | 2021.12.03 |
| 세션스토리지 이용해서 문제해결하기 (임시저장) (0) | 2021.11.27 |
| 배열 중복제거 (0) | 2021.11.25 |




