| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- Js module
- 웹팩 기본개념
- 항해99 미니프로젝트
- 함수형 프로그래밍 특징
- JS module system
- toggle-btn
- v8 원리
- gql restapi 차이
- 자바스크립트 엔진 v8
- 리덕스
- FP 특징
- 코어자바스크립트
- 웹 크롤링
- 리액트
- 항해99 사전스터디
- this
- next js
- 리액트 메모이제이션
- chromatic error
- js배열 알고리즘
- 실행컨텍스트
- 타입스크립트
- 알고리즘
- 렌더링 최적화
- 리액트 메모
- 테스트 코드 툴 비교
- 리액트 렌더링 최적화
- 항해99
- jwt
- 항해99 부트캠프
- Today
- Total
Jaeilit
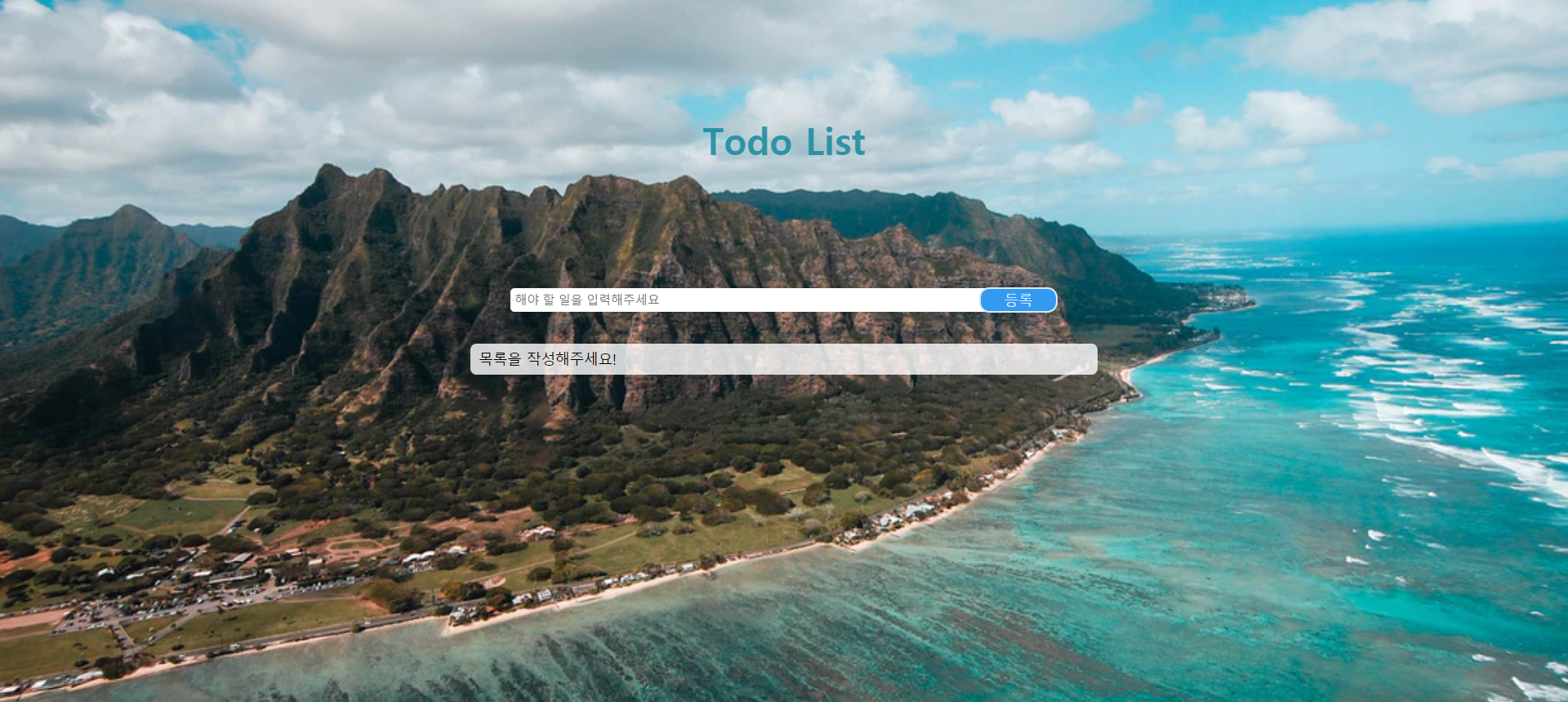
리액트 TodoList 만들기 Day1 프론트 단 구성하기 본문

1. 현재까지 사용 한 라이브러리
- styled.components
- styled.reset
- react-router-dom (Link)
- useEffect, useState, useRef
2. 컴포넌트 구성
- Home (제목)
- Inputs (입력 창)
- Btns(수정 삭제 버튼 그룹)
2-1. 컴포넌트 설명

Header 가 없는 관계로 Home 컴포넌트에 TodoList 라는 제목을 넣어주었습니다.
Link 로 홈으로 연결 시켜줬습니다.
잠깐 알고 가는 a Tag 와 Link to 의 차이점
a 태그는 새로 렌더링을 하기 때문에 속도저하와 SPA 와는 어울리지 않는다.
Link 는 페이지 전부를 새로 렌더링하지 않고 주소 값만 바꿔준다. 눈속임이랄까?

Form 태그로 Input 과 Button을 감싸주고 ul 과 li 태그를 이용해서 입력을 넣는대로 리스트에 추가 하는 로직입니다.
data 는 data.json 으로 json-server 로 가상API 를 만들어서 사용 했습니다.
json-server 에 대한 간단한 명령어와 공식 깃 주소
json-server --watch path --port 포트번호
https://github.com/typicode/json-server
data 조건부 렌더링을 이용하여
data.length > 0 클 때 data.map 을 이용해서 각 리스트 들을 렌더링 해줍니다.
단순 data ? 참조건 : 거짓조건 을 해버리면 data는 항상 참이기 때문에 잘못된 조건입니다.
Array.map() 메서드에 대한 간단한 설명
Array.map() 과 가장 비슷한건 Array.forEach() 가 있다.
가장 큰 차이점은 map 메서드는 새로운 배열로 반환한다는 점이고
forEach() 는 현재 배열에서 바로 값을 입혀 버린다는 점이다.
Array.map() Mdn 사이트
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/map
선언 된 함수에 대해서는 다른 글에서 다루도록 하겠습니다.

UpdateBtn 수정버튼, Btn 삭제 버튼입니다.
이 버튼을 그룹을 따로 만든 이유는..
여기에 API 를 호출하여 데이터를 관리해줘야해서 따로 컴포넌트를 만들어 봤습니다.
화면단 컴포넌트는 여기까지이고 이 다음부터는 실제로 리액트에 대해 좀 더 파고 들어보겠습니다.
'리액트를 배워보자' 카테고리의 다른 글
| 리액트 컴포넌트 패턴에 관한... (0) | 2023.08.17 |
|---|---|
| React Suspense + React code spliting (0) | 2023.02.21 |
| 리액트 프로젝트 설계 (0) | 2023.01.01 |
| Theme.ts (0) | 2022.09.11 |
| SPA vs MPA (0) | 2021.09.19 |



