| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- 알고리즘
- 렌더링 최적화
- toggle-btn
- jwt
- 항해99 미니프로젝트
- 함수형 프로그래밍 특징
- js배열 알고리즘
- 리액트 렌더링 최적화
- 리액트
- 항해99 부트캠프
- chromatic error
- v8 원리
- 리액트 메모이제이션
- 코어자바스크립트
- 자바스크립트 엔진 v8
- 웹팩 기본개념
- 리덕스
- 항해99 사전스터디
- 웹 크롤링
- Js module
- gql restapi 차이
- 리액트 메모
- 테스트 코드 툴 비교
- 실행컨텍스트
- 타입스크립트
- this
- 항해99
- FP 특징
- next js
- JS module system
- Today
- Total
Jaeilit
React Suspense + React code spliting 본문
React Suspense
https://ko.reactjs.org/docs/react-api.html#reactsuspense
React 최상위 API – React
A JavaScript library for building user interfaces
ko.reactjs.org
공식문서 참고
"컴포넌트가 아직 렌더링 할 준비가 되지 않는 경우 로딩을 나타낼수 있도록 해줍니다."
현재는 lazy loading 때만 사용한다고 하지만 향후에는 fetching 등 비동기 로직에도 사용할 수 있도록 업데이트 할 예정이라고 합니다.
1. 성능 최적화를 생각해보기
리액트 성능최적화를 위해서
불필요한 리렌더링, 중복코드도 줄여보고 코드도 간결하게 해보고 라이트 하우스도 끌어올리려고 해보지만
제 생각에는 번들 용량을 줄이려는 그 노력의 결과가 성능면에서는 사용자에게 가장 와닿지 않을까싶습니다.
이유는 브라우저에 렌더링하는 과정을 생각해보면 html, css, js 가 완전히 로드가 되야 페이지가 동작하니까요,
요즘 nextjs가 핫한데 nextjs 로 예를 들었을때 html 는 불러왔지만 js가 늦다면 js 가 불러오는 동안은 페이지는 보여지지만 아무것도 동작하지 않는 정적인 사이트가 될겁니다. 간혹 js 로딩 중에 동작하려한다면 에러가 뜰수도 있을것 같습니다.
반대로 순수 리액트에서는 빈 html 백지화면에 jsx 들을 렌더링해야하기 때문에 js 가 늦다면 아무것도 안보일수도 있습니다.
다시말해서 초기에 bundle.js 또는 chuck js 를 불러올때 더 가벼운 용량을 불러온다면 사용자는 더 빠르게 페이지를 경험할 수 있습니다.
2. 번들용량 줄이려면?
번들용량을 줄이는 방법으로는 앞으로 이야기 할 lazy loading 을 제외하고
무거운 라이브러리는 가벼운 라이브러리로 대체하거나, 쓰지않는 js를 트리쉐이킹 하는 방법이나 다이나믹 import
이정도가 생각이 납니다.
lazy loading 은 리액트에서 동적으로 컴포넌트들을 불러오는 것입니다. 어찌보면 위에 이야기한 다이나믹 import 와 같을수 있겠습니다.
lazy loading 컴포넌트들은 번들에 포함되지 않아서 메인의 번들의 크기가 줄어드는 효과가 있습니다.
3. 실습
실습을 통해서
1. 번들용량이 어떻게 줄어드는지 또는 나뉘는지
2. 실제로 lazy loading 이 되고있는지
3. React.Suspense 의 동작을 살펴볼려고 합니다.
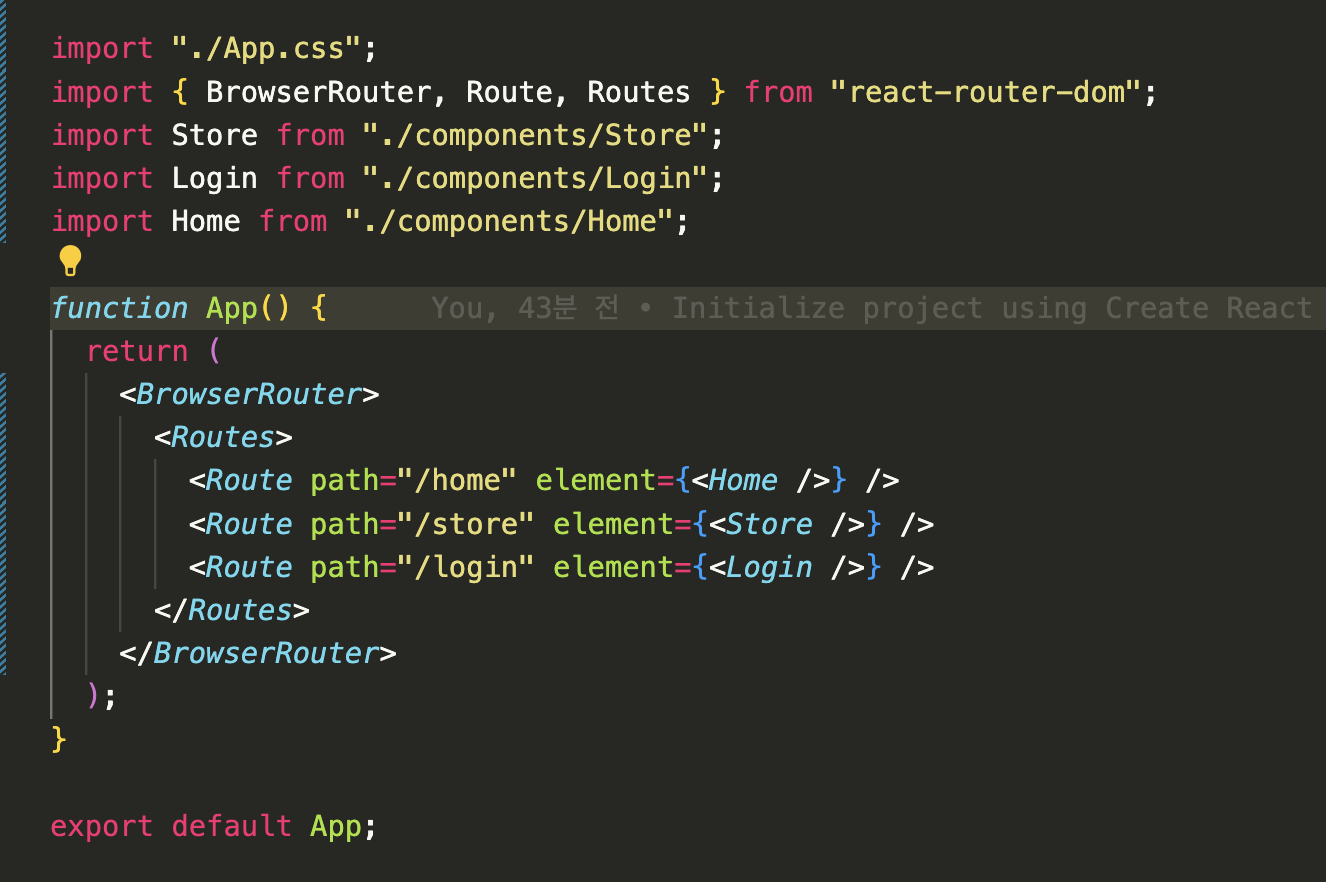
간단하게 라우팅 3개 짜리를 CRA 로 만들었습니다.
Home, Store, Login 컴포넌트들에는 서로 이동이 가능한 Link 태그들이 있습니다.

지금은 lazy loading 적용 전이니 번들 어떻게 존재하는지만 볼 수 있습니다.

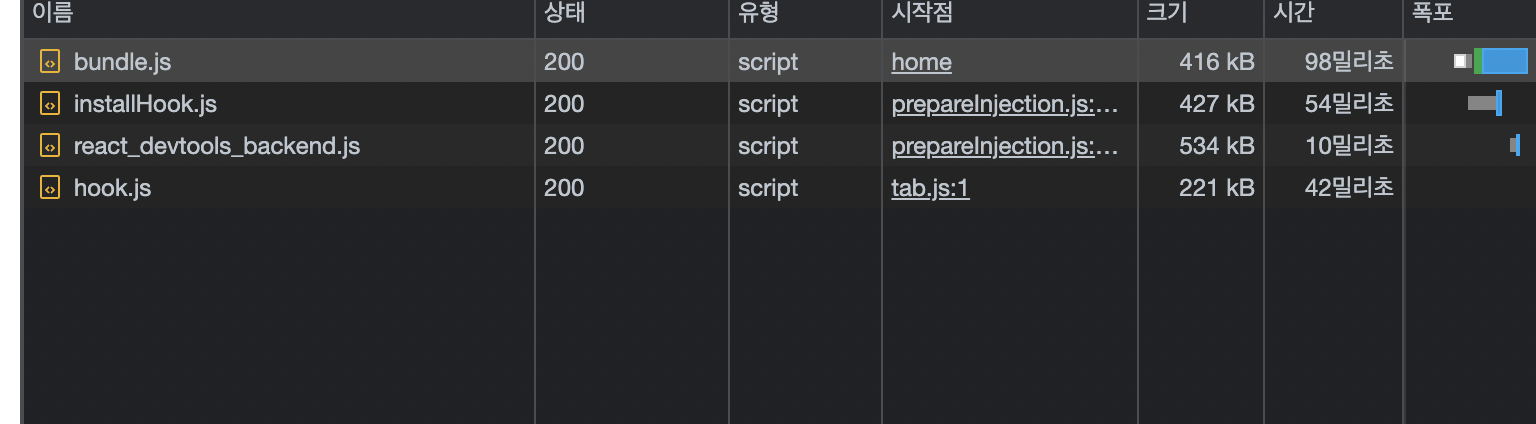
홈을가도 스토어를가도 로그인페이지를 가더라도 bunde.js 하나만 있습니다.
그리고 페이지를 이동해도 bundle.js 를 다시 불러오지 않습니다.
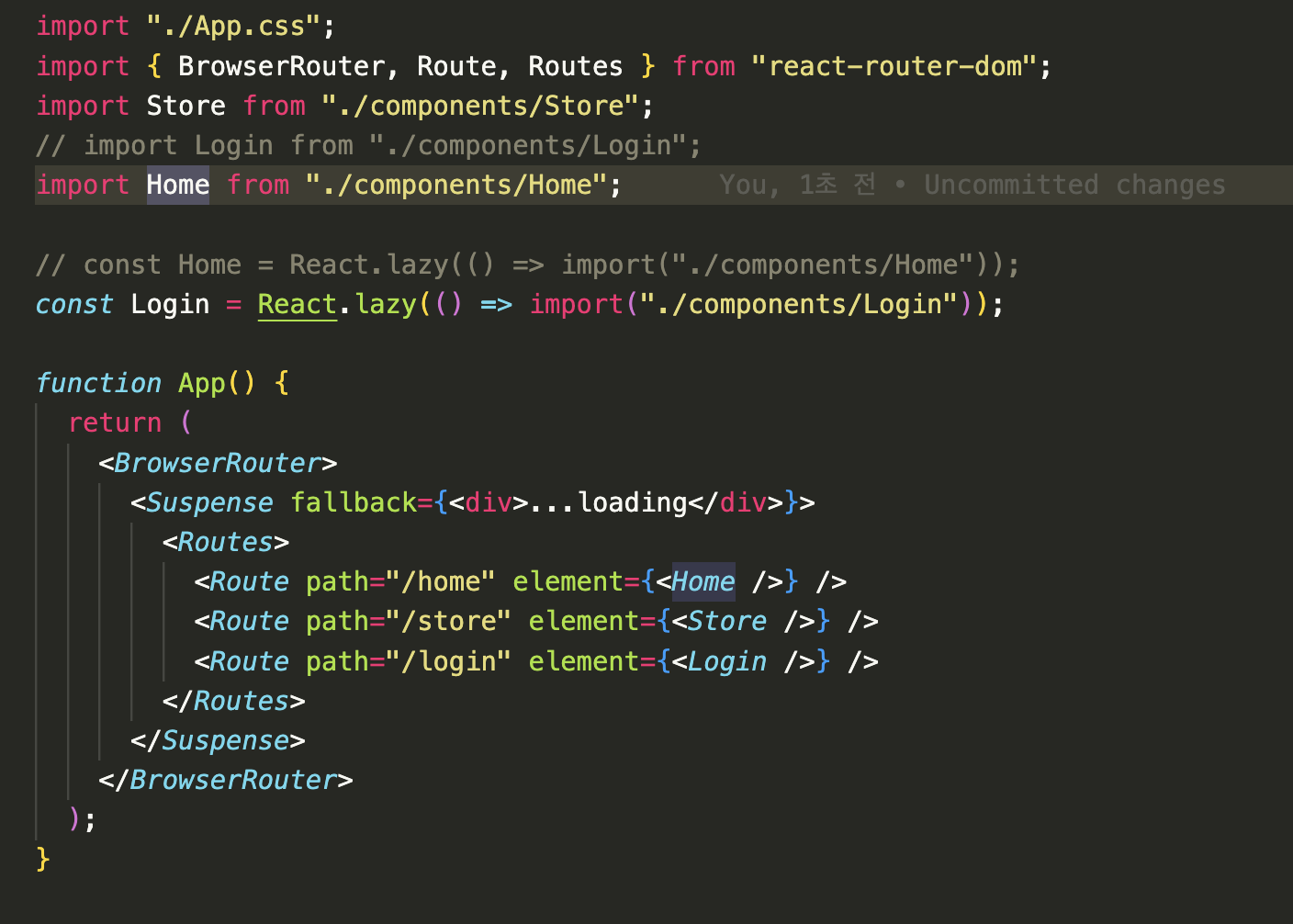
**lazy loading 적용 후**

Login 페이지만 lazy loading 을 적용 시켜줬고 컴포넌트 로딩에 대해서 React.Suspense 에 loading 을 주었습니다.
1. 번들

홈에서는 여전히 번들만 보입니다.
잘 안된걸까요? 로그인으로 가보겠습니다.

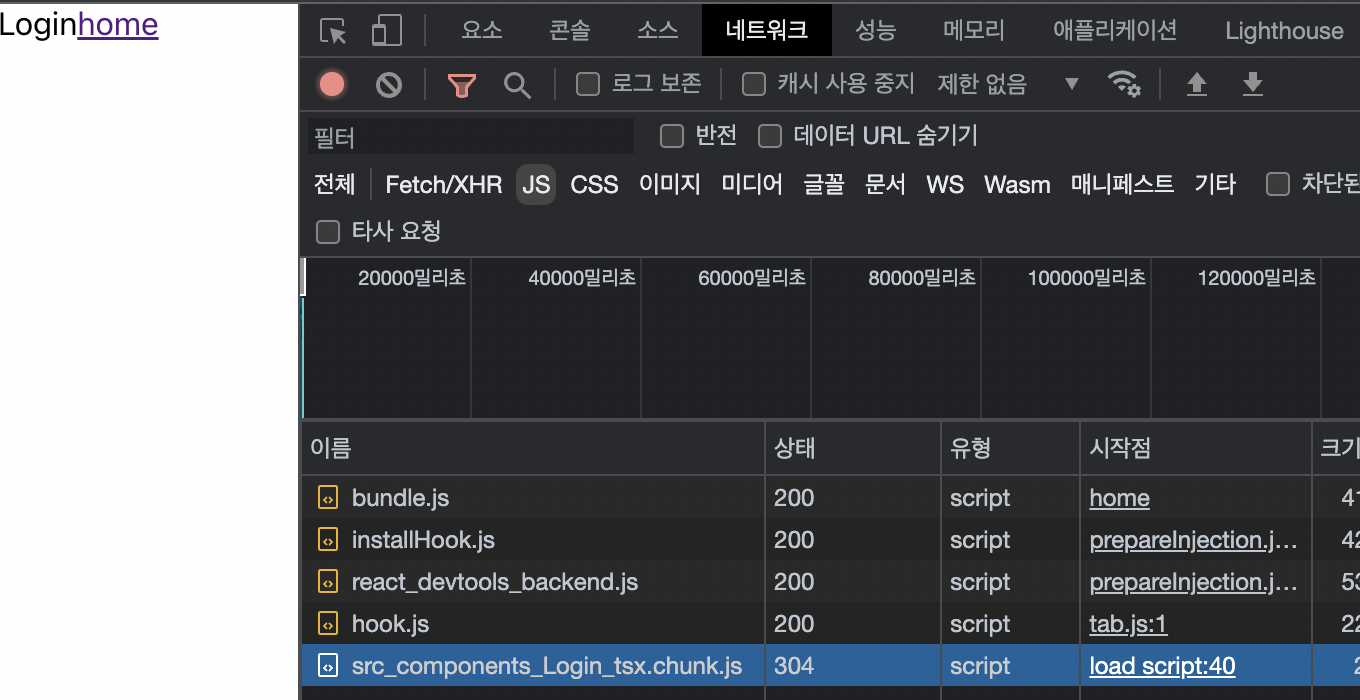
로그인 페이지로 이동하니 src_cmpoents_login.tsx.chuck 이 생겼습니다.
다른 방법으로 lazy loading 이 적용 됬다는걸 보여드리겠습니다.

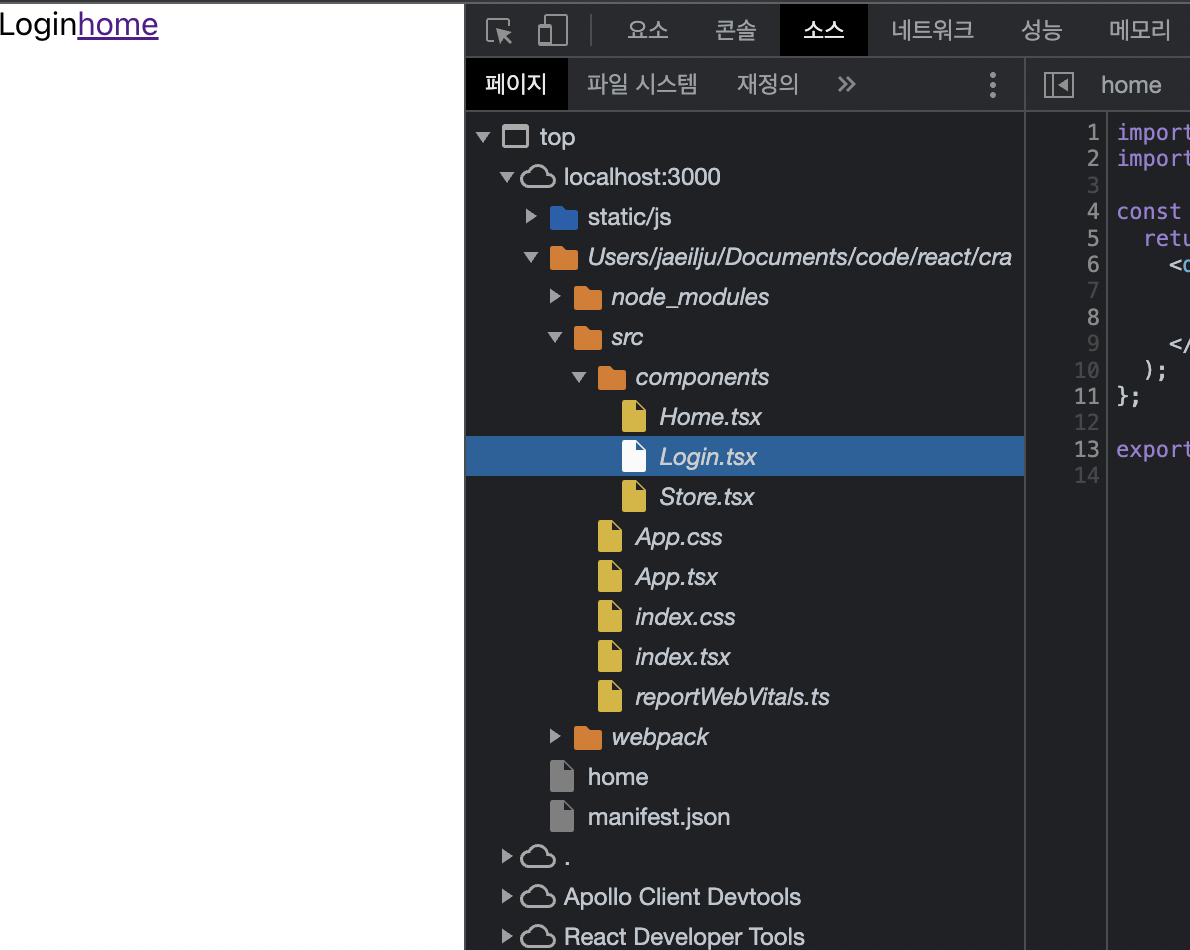
홈에서 소스를 보시면 compoents 안에 Login.tsx 가 없습니다
이제 로그인 페이지로 가면 생길 겁니다.

로그인 페이지로 오니 login.tsx 를 가져왔습니다.
이게 동적으로 컴포넌트를 불러오는 방법인 lazy loading 입니다.
이제 suspense 를 알아보겠습니다.
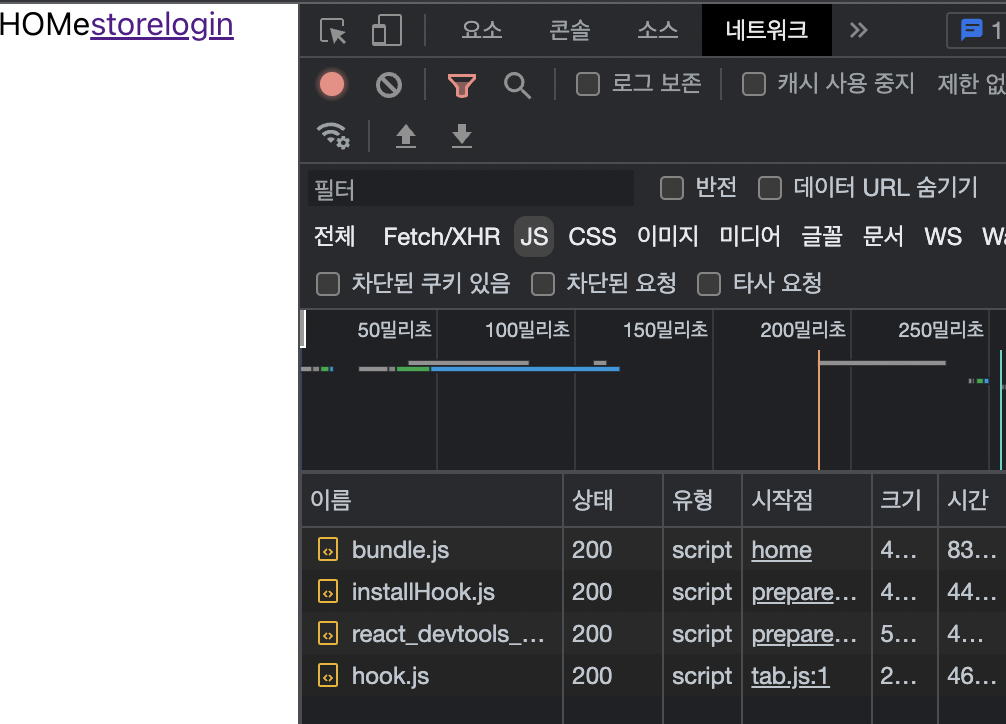
사실 여기서 suspence 를 적용시키지 않고 동작하게 되면 콘솔창에 빨간 에러가 계속 뜨고 login page 는 보이지 않습니다.

영상이 아니라 아쉽네요..
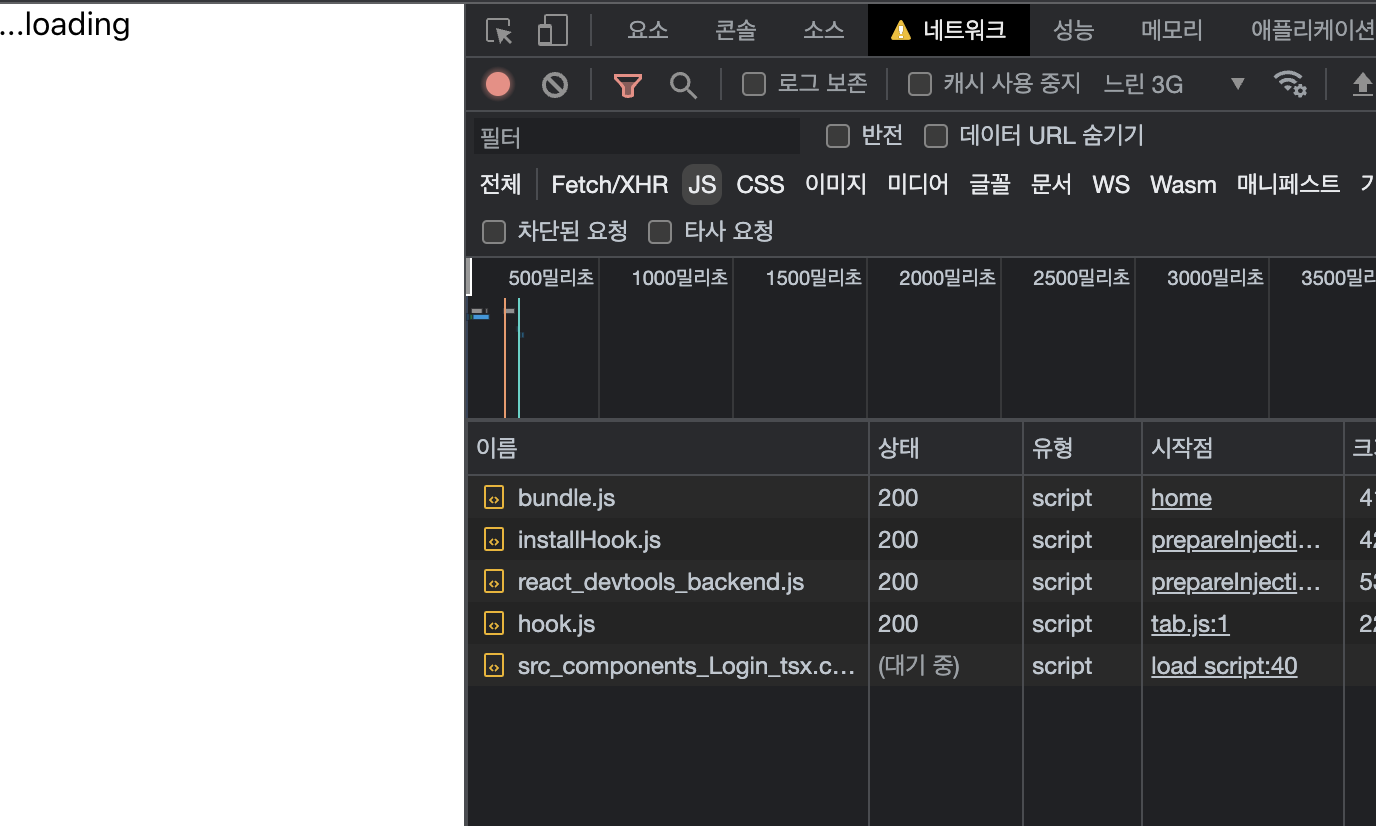
login tsx.chuck.js 가 상태가 대기중인게 보이시죠?
네트워크를 가장 느리게하고나서 홈에서 로그인 페이지로 이동하면 suspense 의 fallback 이 보여집니다.
5. 결론
실습은 간단한 cra 앱이라 번들 용량이나 성능에 대한 체감을 하기는 어려우나 성능을 위해서라면 당연히 해야하는 작업이고
그리고 내가 잘하고 있는지 시각적으로 볼수 있는 방법을 알고있는 것도 정말 큰 도움이 됩니다.
실제로 저도 시각적으로 확인할 방법이 없어서 매번 로컬에서도 build 도 해보고 docker 로 이미지도 구워서 실제로 배포도 해봤지만
제가 실습으로 보여준 시각적으로 확인하는 방법을 알고 있다면 이런 수고스러움을 덜어주고 확실히 생산성을 높여줍니다.
'React' 카테고리의 다른 글
| 리액트 컴포넌트 패턴에 관한... (0) | 2023.08.17 |
|---|---|
| 리액트 프로젝트 설계 (0) | 2023.01.01 |



