| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- jwt
- 웹팩 기본개념
- 항해99
- 리액트
- next js
- 리액트 메모이제이션
- 리액트 메모
- gql restapi 차이
- 리액트 렌더링 최적화
- 타입스크립트
- JS module system
- 함수형 프로그래밍 특징
- this
- 테스트 코드 툴 비교
- FP 특징
- 실행컨텍스트
- 항해99 미니프로젝트
- 리덕스
- Js module
- 항해99 부트캠프
- chromatic error
- 렌더링 최적화
- toggle-btn
- 자바스크립트 엔진 v8
- v8 원리
- js배열 알고리즘
- 항해99 사전스터디
- 알고리즘
- 웹 크롤링
- 코어자바스크립트
- Today
- Total
Jaeilit
맥북 m1 에어 플러터 설치 본문
사내스터디로 플러터를 해보자는 이야기가 나와서 간단하게 셋팅하여 실행시켜봤다.
1. 플러터 sdk 설치
https://docs.flutter.dev/get-started/install/macos
macOS install
How to install on macOS.
docs.flutter.dev

구글에 플러터 검색하고 들어가는 한국 사이트에서는 filed 이 떠있다.
한국 사이트 말고 외국 사이트를 들어가서 자신에게 맞는 걸 받으면 된다.
2. sdk 환경변수 등록
mkdir development
cd development
open .
export PATH="$HOME/development/flutter/bin:$PATH"development 폴더를 만들어주고 위 명령어로 환경변수를 등록해준다.
3. 안드로이드 스튜디오 설치
Download Android Studio & App Tools - Android Developers
Android Studio provides app builders with an integrated development environment (IDE) optimized for Android apps. Download Android Studio today.
developer.android.com

안드로이드 스튜디오를 설치해주고 build-tools 33 command-line tools(latest) sdk platform-tools 3가지를 다운받아준다.
이걸 안하더라도 나중에 vscode 에서 실행했을 때 이슈로 나온다 어차피 해야하는 수순이다. ㅎㅎ
다 설치하고나서 터미널에 flutter doctor --android-licenses 를 치고 yyy 한 3번 정도하면 등록이 된다.
4. x-code 설치
x-code 는 앱스토어에서 받을 수 있는데 꽤 오래걸린다.
설치 후 실행을 꼭 해주고 (설치하지않으면 나중에 이슈로 나옴)
sudo gem install cocoapods
pod setup위 명령어를 실행한다.
5. vscode extenstion flutter


다른 블로그 글보면 인텔리j 나 다른 ide에서 설치해서 사용하는 경우가 있는 것 같은데
저는 vscode 를 쓰니 여기서 설치함
flutter 익스텐션을 설치하면 dart 가 같이 설치되는데 혹시나 됬나 확인하고 안됬으면 같이해줘야함
그리고 vscode 를 껏다 켜주는 것을 추천한다.
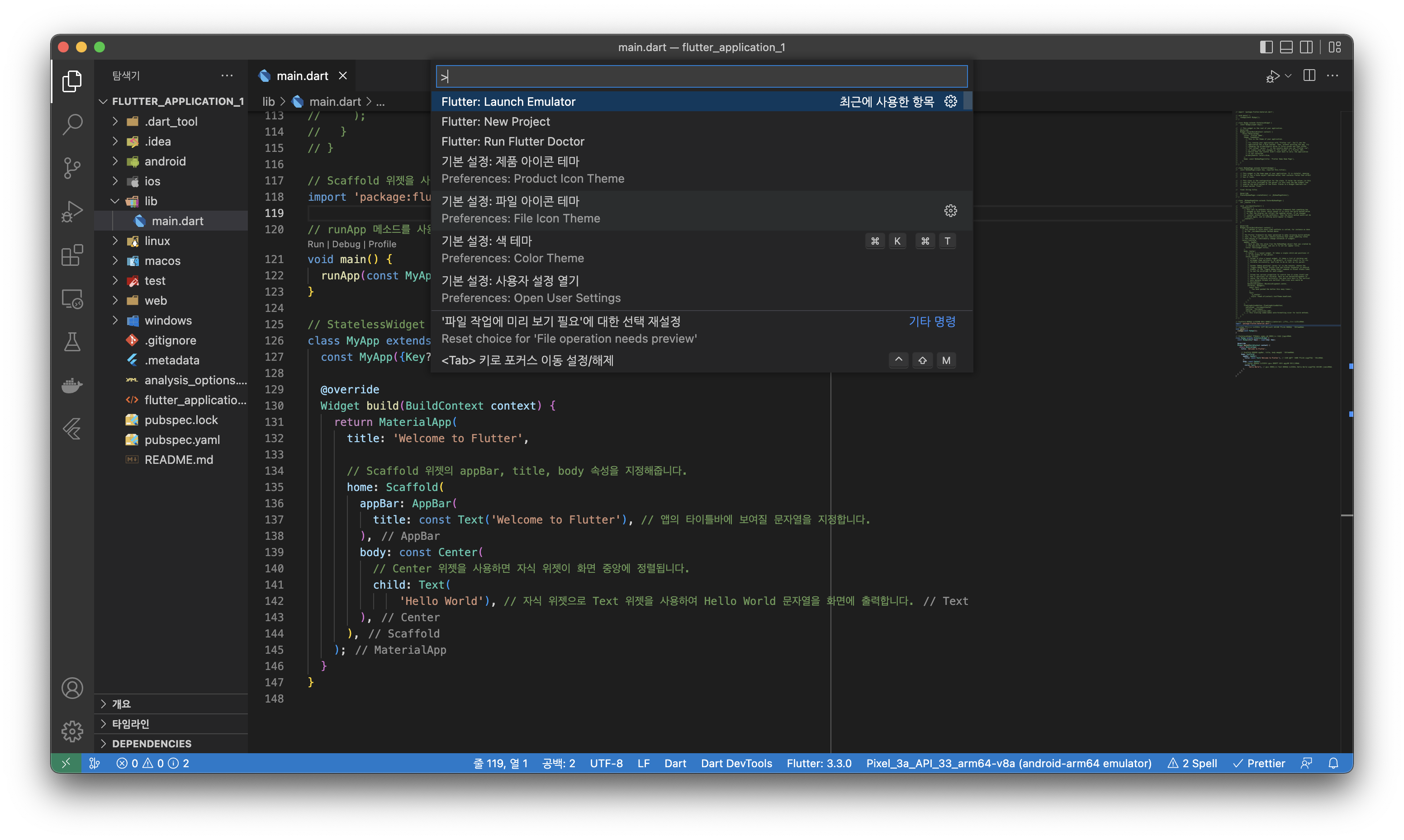
여기서 쉬프트 커맨더 p 를 입력한 뒤에 run flutter doctor 를 입력했을 때 터미널에서 실행 되는 모습을 볼 수 있는데
새로 시작하지 않으면 sdk를 찾아달라고 한다.
물론 찾아줘도 되지만 그냥 껏다 켜주는걸 추천한다.
찾아주는 경로는 아까 설치한 development 안의 bin 폴더를 선택하면 된다.
저도 처음엔 bin 으로 여러번 하다가 왜 안되지하고 껏다 켜보라는 이야기가 있어서 껏다 키더니 됬다....

6. 실행 전 이슈

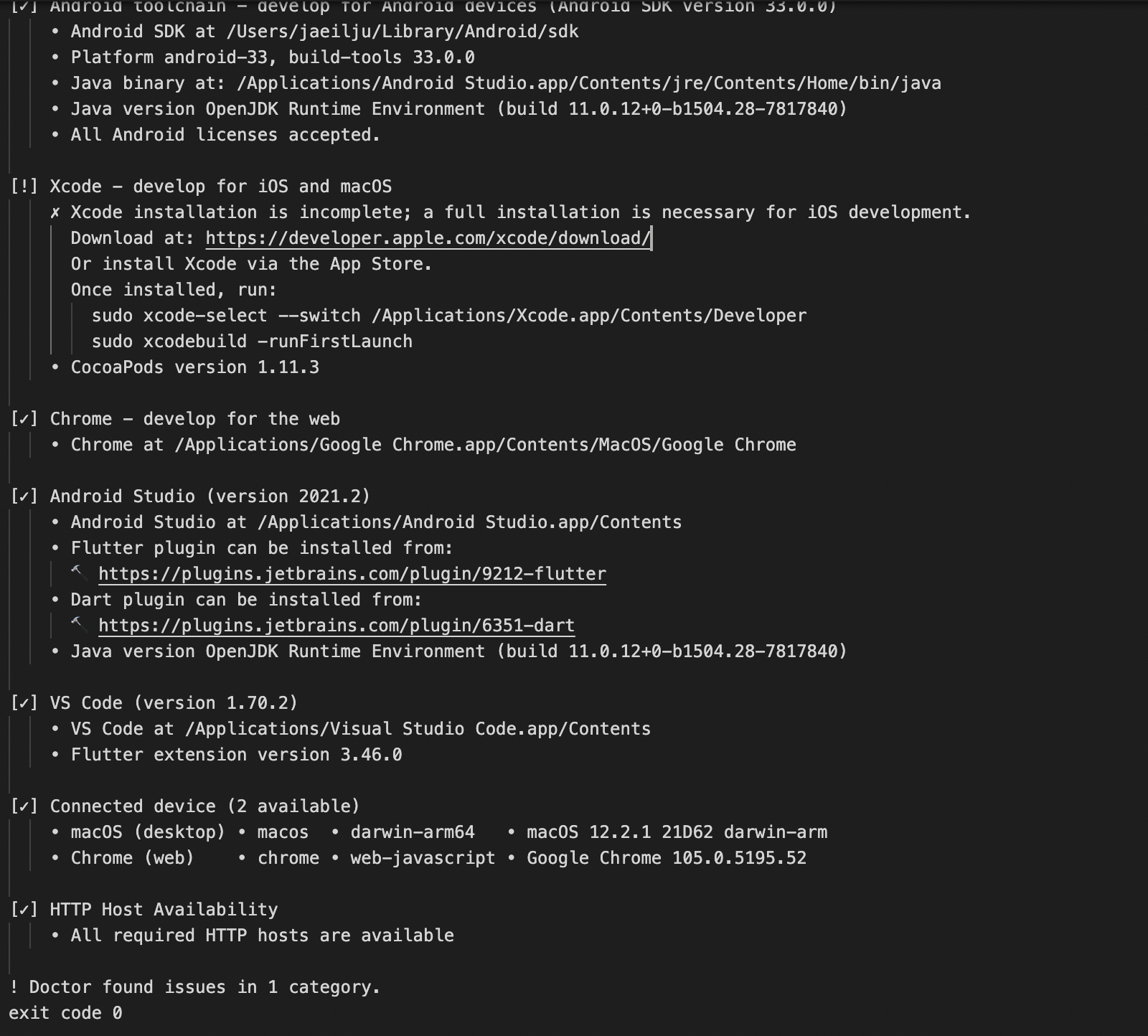
run flutter 를 하고 나면 실행에 앞서 아직 셋팅이 안된 부분을 이슈로 알려준다.
위에서는 1개가 있는데 그게 x-code 인데... 아직 설치하고있다...

설치가 끝나서 실행을 시켜봤따.
쉬프트 커맨더 p 를 누르고 new Profject 를 눌러서 생성 한 뒤 launch emulator 를 실행해본다.


구글로 에뮬레이터가 실행이 됬다.
하지만 내껀 어디갔는지 모르겠다.
이제 셋팅했으니 여러가지 만져봐야겠다. ㅎㅎ
'TIL' 카테고리의 다른 글
| ParseInt, Math.floor() 메모리, 시간 차이 (0) | 2022.10.06 |
|---|---|
| 테스트 (0) | 2022.10.04 |
| Tailwind 적용하기 (0) | 2022.08.03 |
| Nest js CRUD 해보기 (0) | 2022.08.02 |
| 인증과 인가 (0) | 2022.07.28 |



