| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 리액트 메모이제이션
- 코어자바스크립트
- 함수형 프로그래밍 특징
- js배열 알고리즘
- chromatic error
- 타입스크립트
- 리액트
- 리덕스
- 렌더링 최적화
- 항해99 부트캠프
- 항해99
- 항해99 미니프로젝트
- jwt
- 실행컨텍스트
- v8 원리
- 알고리즘
- 웹팩 기본개념
- toggle-btn
- 웹 크롤링
- gql restapi 차이
- this
- 테스트 코드 툴 비교
- 리액트 렌더링 최적화
- next js
- 자바스크립트 엔진 v8
- JS module system
- 항해99 사전스터디
- 리액트 메모
- Js module
- FP 특징
- Today
- Total
Jaeilit
Tailwind 적용하기 본문
테일윈드는 부트스트랩이나 antd 등과 다르게 인라인에 바로 적용 할 수있다.
당연 다른 css 프레임워크의 최대 단점인 커스텀이 어렵다는 것을 완벽히 보완해준다.
클래스 기반으로 이루어져있고 잘 활용한다면 반응형, 다크모드 등 껄끄러운 css 들을 손쉽게 사용 할 수 있다.
클래스 기반이기 때문에 css 가 커질 것으로 염려 할 수도 있는데
사용 하지 않는 클래스는 빌드하지 않기 때문에 크기에 대한 염려도 덜 수 있다.
상당히 매력적이다라고 할 수 있다.
Tailwind CSS - Rapidly build modern websites without ever leaving your HTML.
Documentation for the Tailwind CSS framework.
tailwindcss.com
설치 & 적용은 테일윈드 독스가 잘되있으니 참고하시면 도움이 많이 될 것 같습니다.
1. tailwind install
install 과 cli 에 대한 부분입니다.
npm install -D tailwindcss
npx tailwindcss inittailwind.config.js
module.exports = {
content: [],
darkMode: false,
theme: {
extend: {},
},
plugins: [],
};2. postcss
postcss css 전처리기를 사용 할 것입니다.
클래스를 일일이 기억하기도 쉽지 않고 손쉽게 사용하기 위해서 전처기를 사용 합니다.
또 브라우저마다 적용 여부에 따라서도 css 가 다르게 되는데 postcss 를 사용하면 다 일괄적으로 적용을 해주기?? 때문입니다.
npm install tailwindcss postcss autoprefixernpm install 이후 root 경로에 config 파일을 만들어줍니다.
// postcss.config.js
module.exports = {
plugins: {
'postcss-import': {},
tailwindcss: {},
autoprefixer: {},
},
};/* 예시 ./src/styles/tailwind.css */
@tailwind base;
@tailwind components;
.btn {
@apply px-4 py-2 bg-blue-600 text-white rounded;
}
@tailwind utilities;@apply 를 사용하여 tailwind 클래스 조합으로 .btn 이라는 새로운 css classname 을 만들었습니다.
btn 을 tailwind 빌드를 통해서 실제 사용 가능하게 만들어보겠습니다.
일단 빌드 전에 script 명령어를 만들어주겠습니다.
그리고 ./src/styles/ 경로에 아까 만든 tailwind.css 와 아직까지 내용이 없는 styles.css 를 만들어주겠습니다.
"tailwind:build": "tailwind build ./src/styles/tailwind.css -o ./src/styles/styles.css",해당 스크립트 명령어로 빌드를 끝내고 난 후에 styles.css 를 열어보면 엄청난 코드가 빌드 된 것을 볼 수 있습니다.
아직 사용하지 않는 클래스에 대해서는 제외하라는 옵션을 안줬기 때문인데요
일단 설정했던 btn 을 찾아봅니다.

실제 사용을 해보겠습니다.

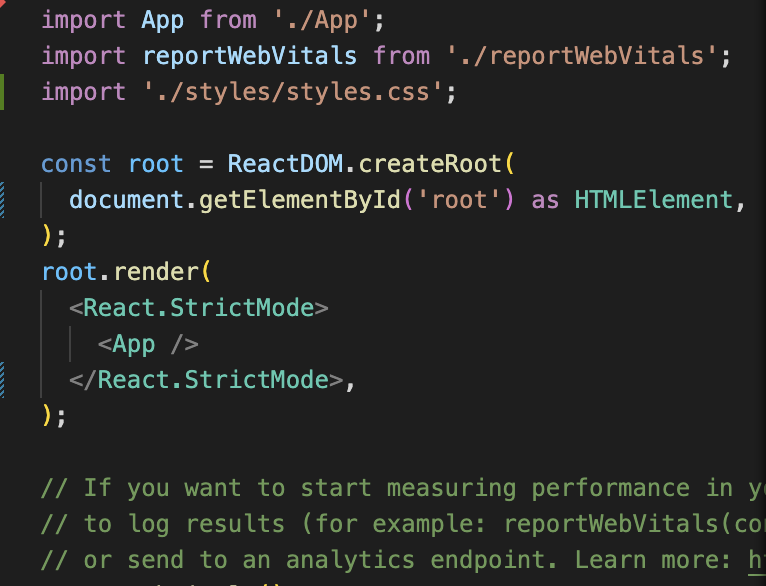
global 로 index.ts 파일안에 import 해주시구요
app.tsx 에서 btn 을 줬습니다.
import './styles/styles.css';
네.. 설정이 잘됬습니다.

'TIL' 카테고리의 다른 글
| 테스트 (0) | 2022.10.04 |
|---|---|
| 맥북 m1 에어 플러터 설치 (0) | 2022.08.31 |
| Nest js CRUD 해보기 (0) | 2022.08.02 |
| 인증과 인가 (0) | 2022.07.28 |
| ec2 스케줄러 테스트 (0) | 2022.07.18 |



