react -> nextjs(13 beta) migrate 기본세팅
1. 스크립트랑 라우터 지워주기
npm uninstall react-scripts react-router-dom2. npm install next
- @lastest를 하지 않더라도 13버전이라 자동으로 13버전으로 설치됩니다.
npm install next3. 폴더구조 변경해주기
- next 의 폴더구조를 따라줍니다.
13버전 이전에는 src 안에 pages 라는 폴더 안에서 라우팅을 해주었다면
13버전 이후로는 app 폴더 안에서 이루어집니다.
일단 이 부분은 나중에 해주고
지워준 react-scripts, react-router-dom 이 빨간 줄로 뜰텐데 변경해줍니다.
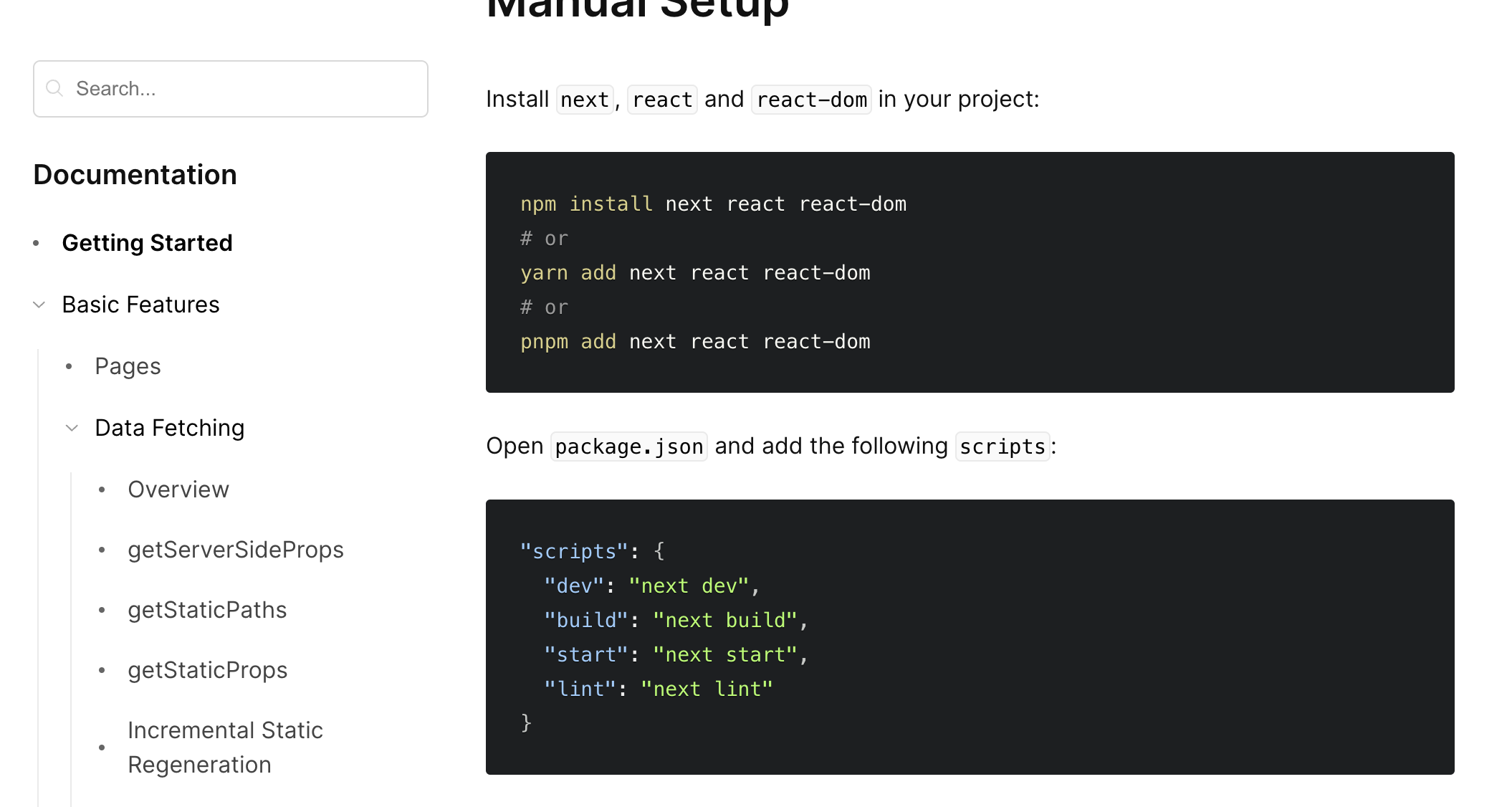
1. 먼저 react-scripts 는 package.json 에서 Next scrpit 로 변경해줍니다.

보통 이런 부분은 cli 로 설치하면 자동으로 셋팅되지만 nextjs 공식 홈페이지에 getting started 부분에도 잘 나와있습니다..
https://nextjs.org/docs/getting-started
Getting Started | Next.js
Get started with Next.js in the official documentation, and learn more about all our features!
nextjs.org

2. react-router-dom 은 이제 지워줍니다.
- 이제는 react-router-dom 이 아닌 app 디렉토리로 라우팅을 할거니 router 폴더를 따로 관리해주는 폴더가 있다면 그냥 삭제해줍니다.
- react-router-dom@6 버전을 쓰면 useNavigate 이런 부분은 next/router 의 useRouter 로 바꿔주고 react-router-dom@5 버전의 history 처럼 push 로 사용해주면 됩니다.
- Link 를 사용하고 있었다면 next/lInk 의 Link 로 바꿔주면 됩니다. 대신 to="/" 대신 href="/" 를 사용합니다.
- 그외 ... useParam, useLoaction 이런 중요하지 않는 부분은 주석처리 하고 페에지를 정상적으로 띄워보고 천천히 바꿔줍니다.
3. next 폴더 구조
13버전 이후는 src 안에 app 폴더에서 라우팅해야합니다
일단 그 전에 쓰던 Index.tsx 와 app.tsx 같은 Root 파일은 삭제해줘야하는데
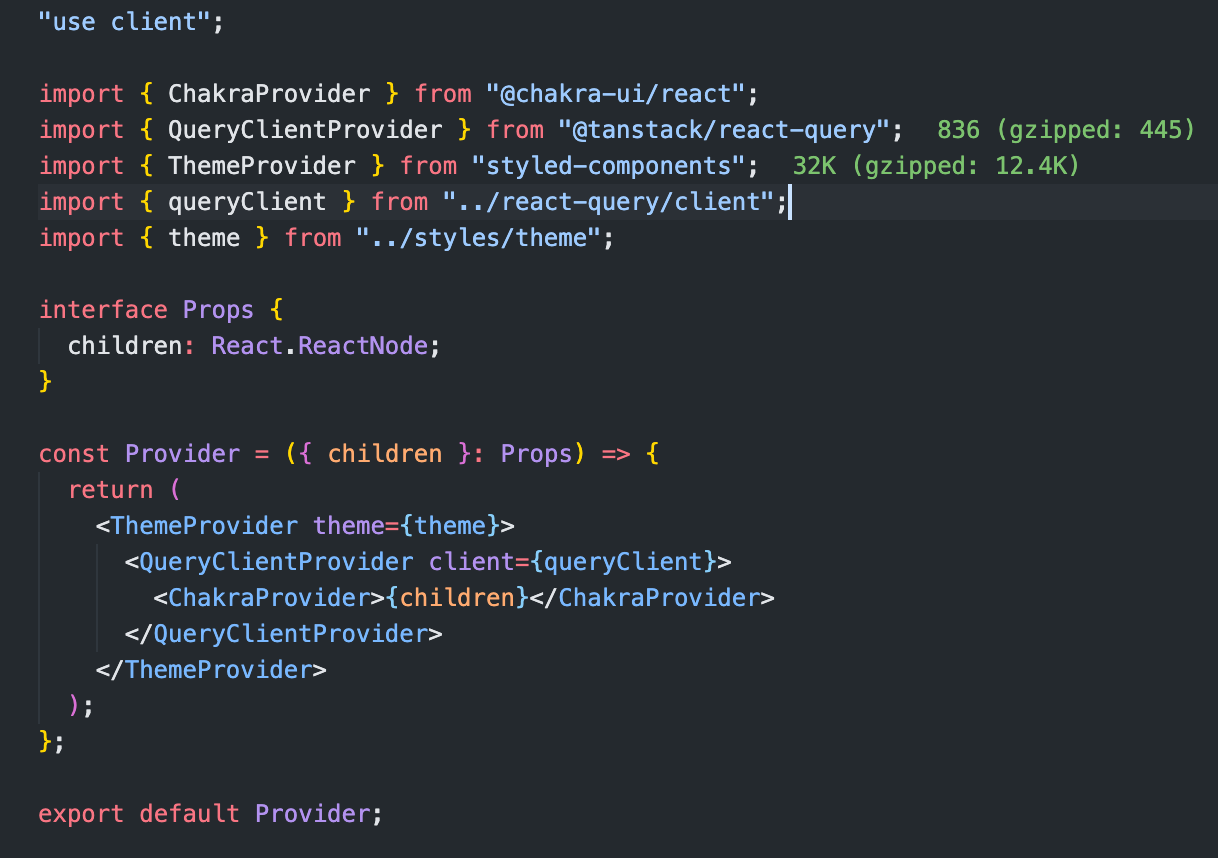
그전에 Provider 들을 옮겨줘야합니다.
Provider 옮겨줄때 주의사항..
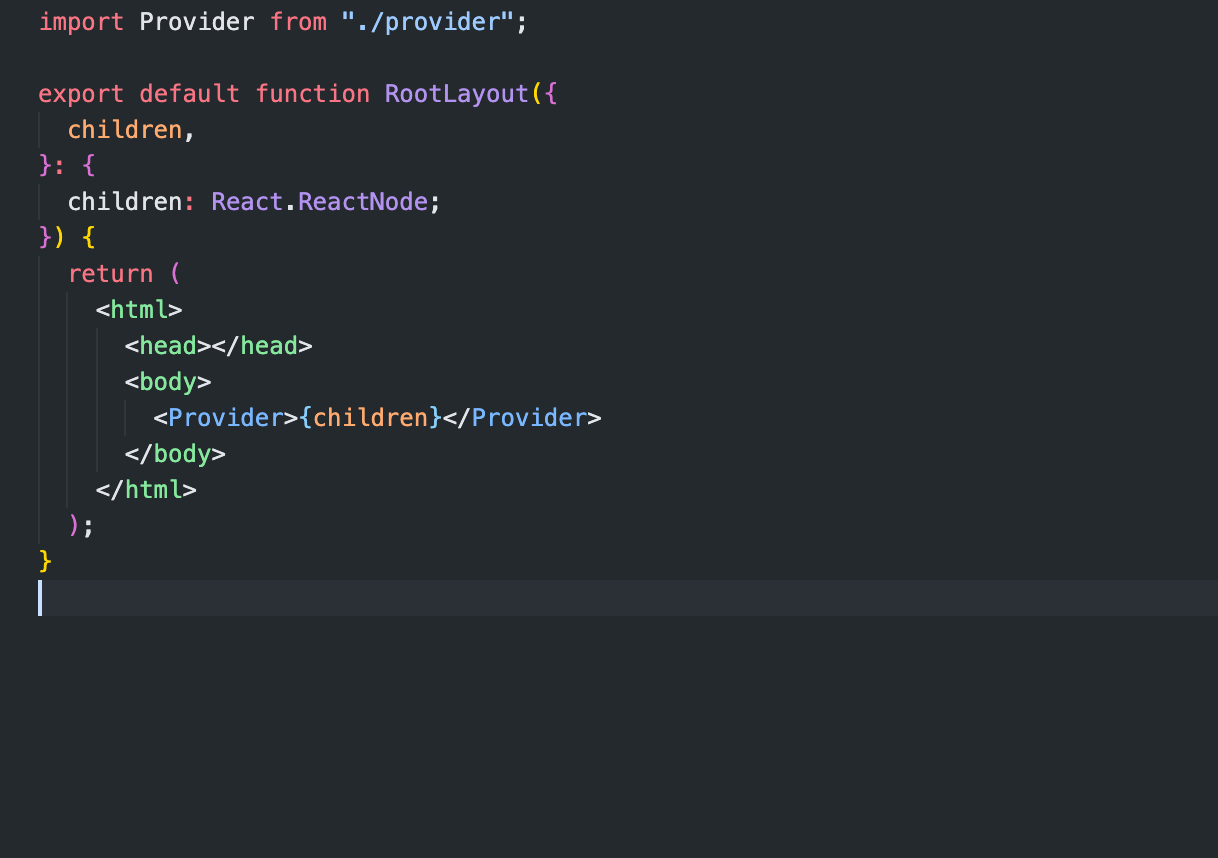
./app/layout.tsx 폴더가 생성됬을겁니다. 저도 만든적 없는데 생겼네요?
공식문서에 따르면 자동으로 생긴다고 합니다.
여기가 RootLayout 인데 여기에 body 의 children 을 Provider으로 감싸줘야합니다.
하지만 그냥 감싸주면 use client 에러 뜹니다.
그래서 최상단에 use client 를 넣어줘야합니다.

이제 이 provider 폴더를 body 의 children 으로 감싸줍니다.

이부분에 대해서는 여기서 자세히 나와있습니다.
https://beta.nextjs.org/docs/rendering/server-and-client-components
Rendering: Server and Client Components | Next.js
Learn how use Server and Client Components in your Next.js application.
beta.nextjs.org
2. app 폴더 구조를 사용하기위한 옵션
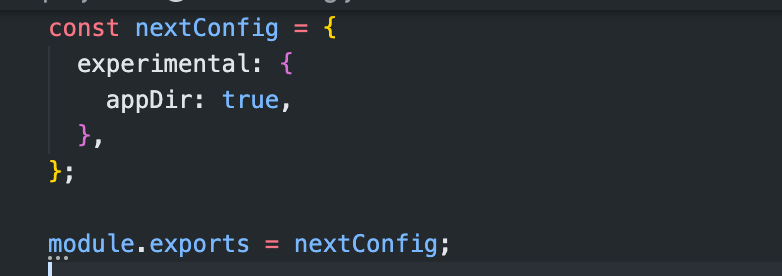
app 폴더구조는 아직 베타 시험모드이기 때문에 next.config.js 폴더에서 설정해줘야하는 옵션이 있습니다.
이 설정을 하지 않고 npm run dev 를 했다면 이 옵션을 넣으라는 에러를 보셨을겁니다.
그러니 다음과 같이 설정해줍니다.

const nextConfig = {
experimental: {
appDir: true,
},
};
module.exports = nextConfig;