250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 리액트 메모이제이션
- 웹팩 기본개념
- 리액트 렌더링 최적화
- this
- jwt
- 리덕스
- chromatic error
- v8 원리
- Js module
- 웹 크롤링
- js배열 알고리즘
- 알고리즘
- next js
- 함수형 프로그래밍 특징
- FP 특징
- 항해99 부트캠프
- 항해99 미니프로젝트
- 테스트 코드 툴 비교
- gql restapi 차이
- toggle-btn
- 코어자바스크립트
- 렌더링 최적화
- 항해99
- 리액트 메모
- 타입스크립트
- 실행컨텍스트
- 자바스크립트 엔진 v8
- 리액트
- JS module system
- 항해99 사전스터디
Archives
- Today
- Total
Jaeilit
Position Sticky 시 엘리먼트가 더 클 경우 활용 본문
728x90
position sticky 를 사용하면 top 또는 left bottom 등 설정해놓은 포지션 값에 도달했을 때
fixed랑은 다른 느낌으로 엘리먼트가 그 위치에 걸려 있는 느낌이 들게 한다.
보통 엘리먼트가 view height 보다 작은 경우는 아무 에러가 없지만
view height 보다 커서 스크롤이 생긴 엘리먼트의 경우
top 0 을 기준으로 sticky를 사용 할 경우 스크롤이 있는 부분은 잘려서 안보이게 된다.
이 경우 top 0, 어디시점을 기준으로 걸어놓을 건지를 계산해줘야한다.
window.addEventListener("scroll", function () {
let windowHeight = window.innerHeight;
let sticky = stickyRef?.current?.getBoundingClientRect() || 0;
let stickyH = windowHeight - sticky.bottom;
if (Math.sign(stickyH) !== -1) {
setStickyPoint(sticky.y);
}
});1. 어떤 사이즈에도 깨지지 않아야하기에 브라우저의 높이를 구해준다.
2. useRef 로 sticky를 적용 시킨 엘리먼트의 DOM 으로 접근한다.
3. DOM 요소의 getBoundinglientReact() 로 해당 속성의 width, height ,x ,y 등을 가져온다.
4. 내가 보는 브라우저에서(window.height - bottom) 을 뺀 값을 구해준다.
5. 그 값이 정수일 때 DOM 요소의 y 값을 저장한다.
그 y 값이 sticky 의 top 포인트가 된다.
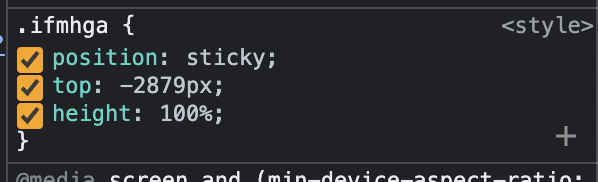
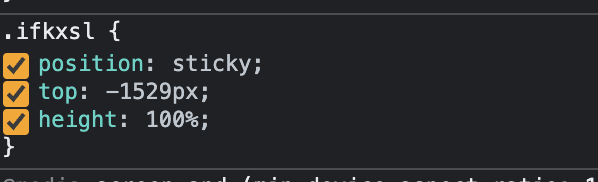
props 받아서 css 를 먹이면 된다.


브라우저 사이즈 마다 다른 값이 입력되어 있다.
728x90
'TIL' 카테고리의 다른 글
| 로컬에서 메타태그 테스트 하는 방법 (0) | 2022.05.26 |
|---|---|
| SVG vs PNG (0) | 2022.05.24 |
| CSS 가상선택자 before, after (0) | 2022.05.22 |
| 넥스트 js - 2 (0) | 2022.04.21 |
| Next JS 기본개념 이해하기 (0) | 2022.04.13 |


