250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- js배열 알고리즘
- 리덕스
- next js
- 리액트 메모
- 항해99
- 항해99 미니프로젝트
- 리액트 렌더링 최적화
- 알고리즘
- 자바스크립트 엔진 v8
- gql restapi 차이
- v8 원리
- 리액트
- 함수형 프로그래밍 특징
- 코어자바스크립트
- toggle-btn
- 웹 크롤링
- chromatic error
- 실행컨텍스트
- 리액트 메모이제이션
- JS module system
- 항해99 부트캠프
- 타입스크립트
- Js module
- 렌더링 최적화
- FP 특징
- 웹팩 기본개념
- jwt
- 테스트 코드 툴 비교
- this
- 항해99 사전스터디
Archives
- Today
- Total
Jaeilit
이미지 미리보기 업로드 Axios, React 본문
728x90
1. 이미지 미리보기

위 사진 inputValue 는 입력 값에 대한 state 이고,
preview useState가 미리보기에 관한 state 입니다.
imgPreview : state에 img file에 관한 정보들을 넣어둡니다. (미리보기를 위해서)
deletePreview : delete를 누를시 setPreview 를 초기화 해줍니다. (삭제)
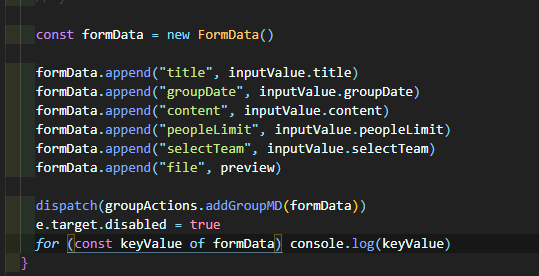
2. formDate 로 백엔드에 전송하기

백엔드에 axios 로 전송해야합니다.
formData.append("key", value) 로 만들어준 뒤에,
Axios post 요청 하면 됨,
주의사항

header에는 multipart/form-data 로 전송을 해야한다.
728x90
'TIL' 카테고리의 다른 글
| 환경변수때문에 해맨 ssul (0) | 2021.11.08 |
|---|---|
| formik 적용하기 (0) | 2021.11.05 |
| TIL 카카오 로그인 구현(인가코드받기) (0) | 2021.11.04 |
| 인풋 여러개 쓰기 REACT (0) | 2021.10.28 |
| 리액트 axios 로그인구현(Cookie 편) (0) | 2021.10.27 |




