250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
Tags
- Js module
- 항해99 사전스터디
- 리액트 메모
- 렌더링 최적화
- this
- 항해99 부트캠프
- next js
- 알고리즘
- toggle-btn
- 실행컨텍스트
- v8 원리
- 웹 크롤링
- 코어자바스크립트
- 테스트 코드 툴 비교
- JS module system
- 리덕스
- gql restapi 차이
- 리액트 렌더링 최적화
- 리액트 메모이제이션
- chromatic error
- FP 특징
- 함수형 프로그래밍 특징
- 항해99
- js배열 알고리즘
- 타입스크립트
- 리액트
- jwt
- 웹팩 기본개념
- 자바스크립트 엔진 v8
- 항해99 미니프로젝트
Archives
- Today
- Total
Jaeilit
항해99 사전스터디 1주차_숙제 본문
728x90
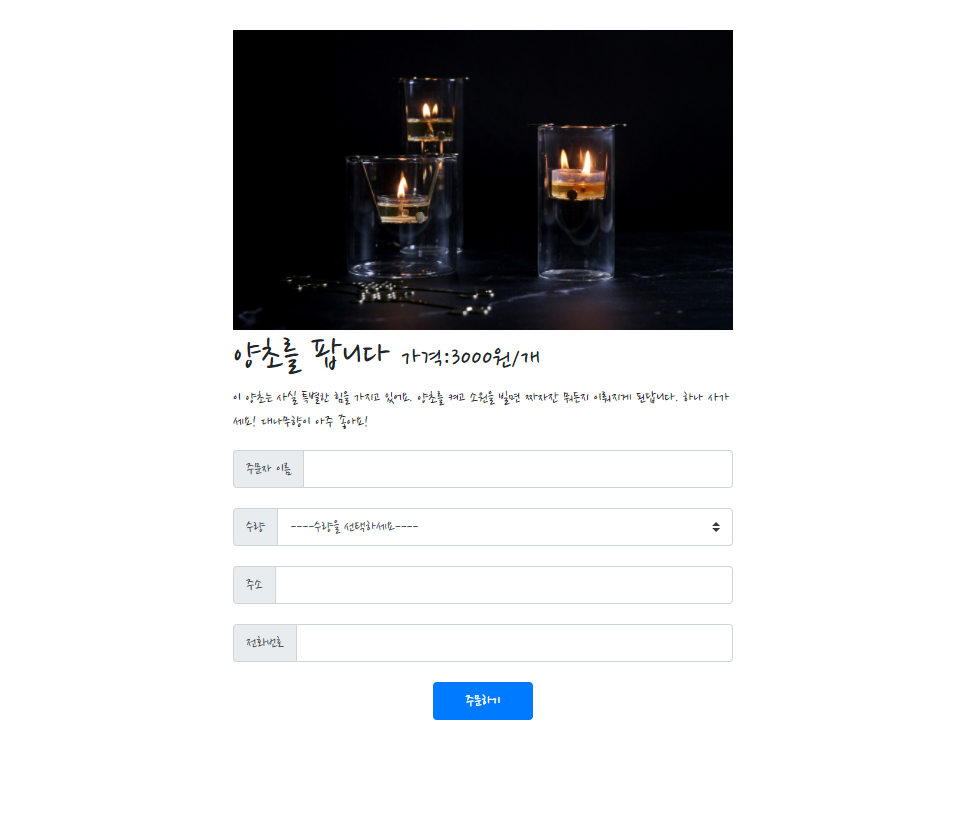
HTML + CSS + 부트스트랩(UI) 를 이용한 간단한 페이지 제작

1. 이미지를 이미지 태그가 아닌 div 태그와 class 지정으로 하여 더 이미지를 효과적으로 제어해줄 수 있었다.
ex) background-image : url(이미지경로), background-size : cover, background-position : center
.wrap .img {
background-image:url("http://bondo.kr/bondo/images/insence/candle/daban/t-light_candle_set/daban_incense_t-light_candle_burner_005.jpg");
width: 500px;
height: 300px;
background-size: cover; // 이미지 사이즈에 맞게 해상도가 조절된다. 깨짐현상방지
background-position: center;
}
//버튼 가운데 정렬 시키기
.wrap .btn-primary {
width: 100px;
margin: 0 auto; // 높이값 0, 좌우 값을 auto로 주어서 가운데로 오게끔 유도한다.
display: block; // inline 요소 이기때문에 가로세로 값을 가질수 없으며 block처럼 하나씩 쌓아가야한다.
}2. 부트스트랩을 활용할 때에도 코드 그냥 막 쓰는 것이 아니라 구조를 파악하여 자유자재로 활용 할 줄 알아야한다.
<div class="input-group">
<div class="input-group-prepend">
<div class="input-group-text">수량</div>
</div>
<select name="orderNum" class="custom-select custom-select">
<option value="none" selected>----수량을 선택하세요----</option>
<option value="1">1개</option>
<option value="2">2개</option>
<option value="3">3개</option>
</select>
</div>
3. 자바스크립트의 간단한 코드로 주문하기 알림창 띄워보기
<button onclick="order()" class="btn btn-primary" type="submit">주문하기</button> <script>
function order() {
if (!fm.orderName.value) {
alert("주문자의 이름을 입력해주세요")
} else if (fm.orderNum.value === "none") {
alert("수량을 선택해주세요")
} else if (!fm.orderAddress.value) {
alert("주소를 입력해주세요")
} else if (!fm.orderPhone.value) {
alert("전화번호를 입력해주세요")
} else {
alert("주문되었습니다.")
}
}타사이트에서 인강으로 많이 따라는 쳐봤지만 내 스스로 생각하면서 구현에 뛰어든건 처음이다.
정말 간단한데도 혼자 고민도 많이하게됬고, 고민끝에 구현됬을 때의 기쁨도 즐기게 되었습니다.
728x90
'항해99 3기' 카테고리의 다른 글
| 항해99_사전스터디_미니프로젝트_댓글기능 구현하기 (0) | 2021.09.01 |
|---|---|
| 항해99_사전스터디_4주차 (0) | 2021.08.06 |
| 항해99_사전스터디_3주차_숙제 (0) | 2021.07.22 |
| 항해99_사전스터디_3주차_웹크롤링 (0) | 2021.07.22 |
| 항해99 사전스터디 1주차_웹_동작원리 (0) | 2021.07.16 |


