250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- FP 특징
- 항해99 미니프로젝트
- jwt
- 렌더링 최적화
- 리액트 메모
- 웹 크롤링
- 항해99
- 테스트 코드 툴 비교
- gql restapi 차이
- js배열 알고리즘
- 실행컨텍스트
- 웹팩 기본개념
- 리액트 렌더링 최적화
- chromatic error
- 알고리즘
- 항해99 사전스터디
- toggle-btn
- JS module system
- 리액트
- 항해99 부트캠프
- next js
- 리덕스
- 코어자바스크립트
- 자바스크립트 엔진 v8
- v8 원리
- Js module
- 타입스크립트
- 리액트 메모이제이션
- this
- 함수형 프로그래밍 특징
Archives
- Today
- Total
Jaeilit
TIL <defaultProps> 본문
728x90
Components.defaultProps
defaultProps 프로퍼티를 할당함으로써 props 의 초기값을 정의할 수 있습니다.
공식문서 : https://ko.reactjs.org/docs/typechecking-with-proptypes.html
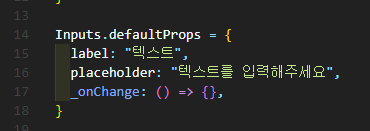
1. defaultProps 설정

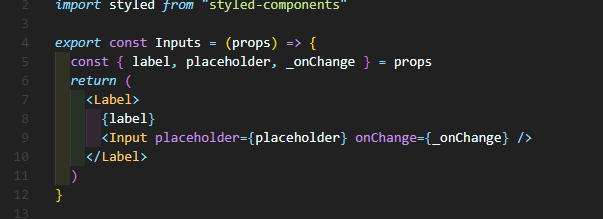
2. props 로 받아와서 사용하기

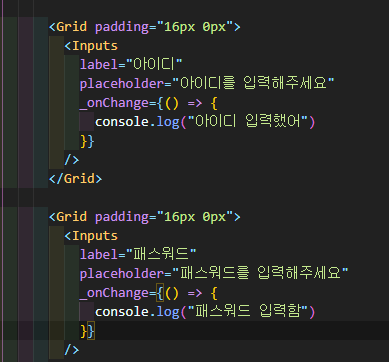
3. Inputs 컴포넌트에서 props 값(label, placeholder, _onChange) 들을 입력 해준다.

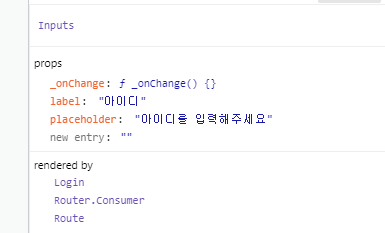
4. 개발자도구 react components 를 살펴보면 prop로 넘겨주는 값들을 확인 할 수 있다.
(콘솔 안찍어도 됨)

요거를 자식 컴포넌트에서부터 코드를 작성하다보니
이해하는데 엄청난 시간이 걸렸으나 내 나름대로 정리해보면
1. 핵심은 props 는 부모가 자식에게 주는 데이터이다.
2. defaultProps로 받을 데이터들에 대해서 초기값을 설정을 하고 Props 로 받을 준비를 한다.
3. 자식 컴포넌트에서 Props로 받을 데이터들을 어디에다가 기입할지 {} 써준다. (당연한 말)
4. 부모는 자식에게 줄 데이터 속성(프로퍼티)들을 작성한다.
5. 자식은 그 데이터를 받아서 출력한다.
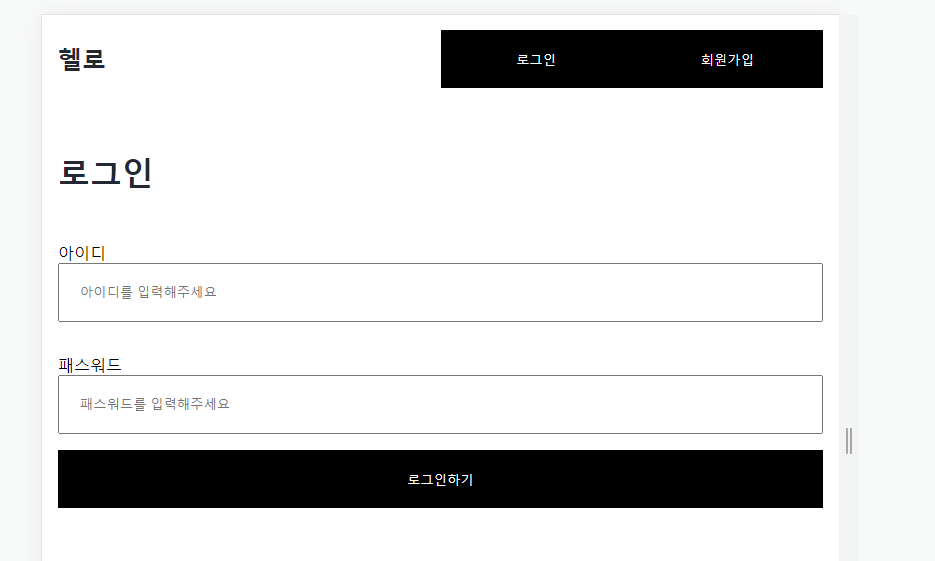
똑같은 모양의 컴포넌트들을 여러개 생성하고 그 안의 값들을 바꿔주며 사용 할 때 용이하다.
예를 들면 아래 사진과 같이 똑같은 버튼이 여러개 있으나 안의 값은 다름, 인풋창도 마찬가지이다.

네이버 뉴스도 똑같은 컴포넌트들을 여러개 생성하고 데이터 값만 다른 것을 볼 수 있다.

728x90
'TIL' 카테고리의 다른 글
| TIL Array.reduce() (0) | 2021.10.02 |
|---|---|
| TIL Cookie 사용해보기 (0) | 2021.10.01 |
| TIL(10)리덕스 미들웨어, mapStateToProps (0) | 2021.09.30 |
| TIL(9)리덕스 순서 (0) | 2021.09.28 |
| TIL(8)Friebase (0) | 2021.09.25 |



