Notice
Recent Posts
Recent Comments
Link
250x250
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 함수형 프로그래밍 특징
- JS module system
- 리액트 메모
- jwt
- 테스트 코드 툴 비교
- 항해99
- this
- v8 원리
- 알고리즘
- 실행컨텍스트
- js배열 알고리즘
- 웹팩 기본개념
- next js
- 항해99 부트캠프
- 리액트 메모이제이션
- 리덕스
- gql restapi 차이
- toggle-btn
- 리액트 렌더링 최적화
- 리액트
- 자바스크립트 엔진 v8
- Js module
- 코어자바스크립트
- 항해99 사전스터디
- 웹 크롤링
- 타입스크립트
- 항해99 미니프로젝트
- FP 특징
- chromatic error
- 렌더링 최적화
Archives
- Today
- Total
Jaeilit
CSS 살펴보기 (단위) 본문
728x90
반응형이나 일반 레이아웃 짤 때 css 단위를 정확히 몰라서 한번 파보도록 해야겠다고 생각을 했습니다.
작업 할 때 의미를 알고 작업 할 수 있도록 짚고 가겠습니다.
단위
- px, %
- rem, em
- vw, vh
- vmin, vmax
px(픽셀)
.div{
width : 100px;
height : 100px;
}코드블럭이 이상하게 나오네요,,
가장 기본이 되는 단위 픽셀(px) 입니다.
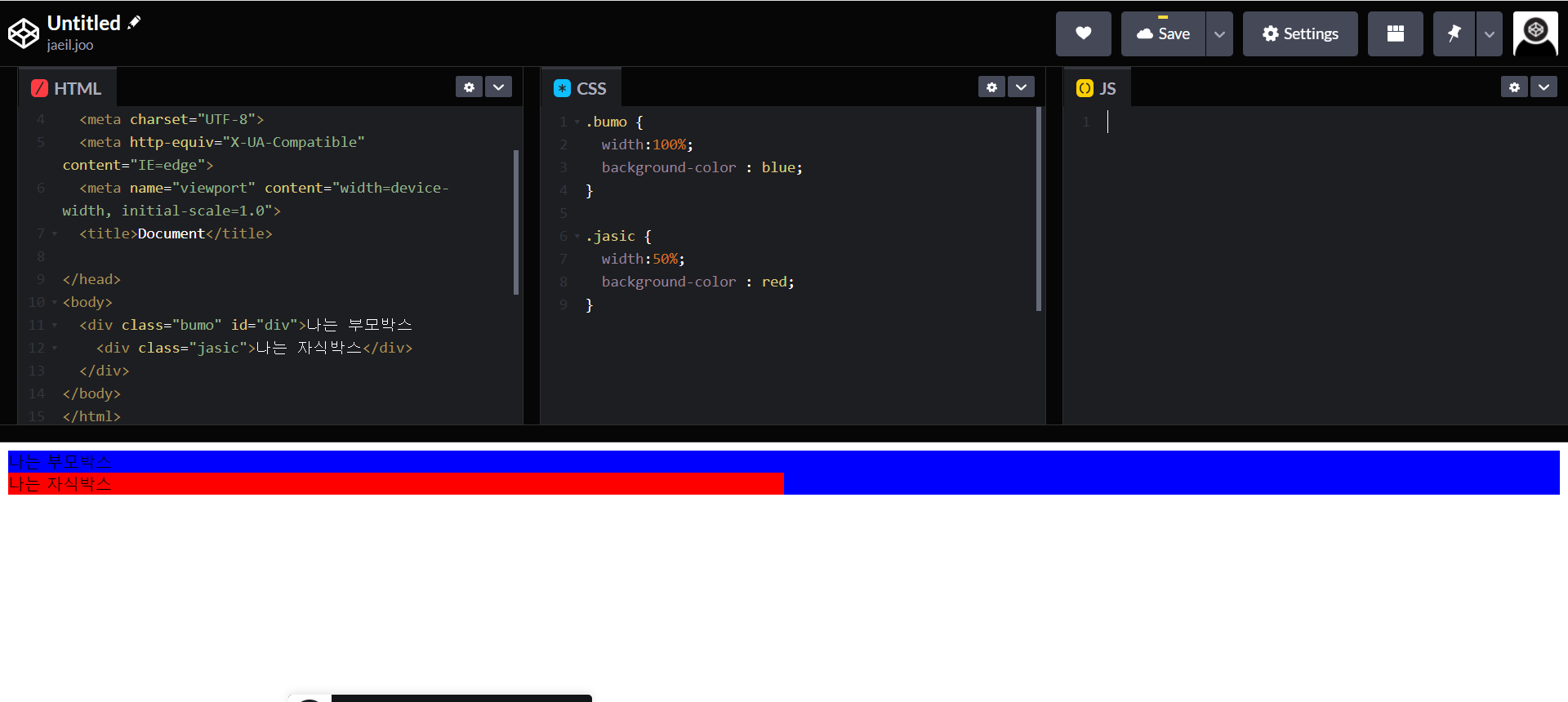
%(퍼센트)
.div{
width:50%
}
자식은 부모의 넓이만큼을 나눠쓰는 구조,
사진 -> 부모가 width 값을 100%를 쓰고 자식은 그 100%의 50%만 써서 블록이 반만 출력 됨,
3. em, rem
.jasic1 {
width:10em;
font-size : 10px;
background-color : red;
}
.jasic2 {
width:20em;
font-size : 10px;
background-color : red;
}
.jasic3 {
width:30em;
font-size : 10px;
background-color : red;
}
em 은 자기 자신의 font-size의 영향을 받습니다.
em 을 "배수" 라고 이해하면 쉬울 것 같네요,
더보기
예시1) font-size: 10px; width: 10em => width : 100px
예시2) font-size: 10px; width: 20em => width : 200px
예시3) font-size: 10px; width :30em => width : 300px
단점이 있는데, 상속을 받다보니 상속관계가 복잡해질수록 개발자 머리도 복잡해질 수 있는 우려가 있습니다..
그래서 다음은 부모요소의 상속을 받지 않는 rem 이 있습니다.
사용방법은 동일합니다.
대신 rem은 부모요소가 아니라 HTML의 font-size의 상속을 받습니다.
728x90
'TIL' 카테고리의 다른 글
| TIL4(JWT, API) (0) | 2021.09.19 |
|---|---|
| TIL3(저장소Storage) (0) | 2021.09.18 |
| TIL2(미니프로젝트 완성) (0) | 2021.09.17 |
| TIL1(Git push) (0) | 2021.09.16 |
| CSS 살펴보기(우선순위) (0) | 2021.09.10 |


