| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- toggle-btn
- JS module system
- jwt
- 알고리즘
- 실행컨텍스트
- 항해99 사전스터디
- 자바스크립트 엔진 v8
- 리액트 메모이제이션
- 테스트 코드 툴 비교
- 코어자바스크립트
- 리액트 메모
- 항해99 미니프로젝트
- next js
- Js module
- 리액트
- 리액트 렌더링 최적화
- 항해99
- this
- 웹 크롤링
- 함수형 프로그래밍 특징
- 렌더링 최적화
- gql restapi 차이
- 웹팩 기본개념
- js배열 알고리즘
- v8 원리
- chromatic error
- 리덕스
- 타입스크립트
- FP 특징
- 항해99 부트캠프
- Today
- Total
Jaeilit
프로그래밍 패러다임 본문
위키에서 소개하는 패러다임이란,
한 시대의 사람들의 견해나 사고를 근본적으로 규정하고 있는 테두리로써 인식의 체계, 또는 사물에 대한 이론적인 틀이나 체계를 의미하는 개념이라고 한다.
위 글에서 "체계" 라는 말이 공통적으로 나온다.
즉 프로그래밍 패러다임은 프로그래밍에 대한 체계라고 볼 수 있다.
사실 패러다임이 어떤 사전적인 의미를 가지고있는지보다는 어떤 패러다임이 있는지가 더 중요하다.
패러다임의 종류

무수히 많은 패러다임이 존재하지만 웹 개발시 가장 중요시되는 명령형 프로그래밍과 선언형 프로그래밍에 대해 알아보려고 한다.
1. 명령형 프로그래밍(How)
명령형 프로그래밍은 어떻게에 집중한 프로그래밍으로 절차형 프로그래밍과 객체지향 프로그래밍이 있다.
- 어떻게 하는지만 묘사하고 무엇을 해야하는지는 묘사하지 않는다.
2. 선언형 프로그래밍(What)
선언형 프로그래밍은 리액트 공홈에도 있듯이 어떻게가 아닌 무엇에 집중한다. 여기에는 함수형 프로그래밍과 논리형 프로그래밍이 있다.
- 어떻게 하는지는 묘사하지않고 무엇을 해야하는지만 묘사한다.
예를들어서 택시에 어떤 손님이 탔는데 집까지 가야하는 로직이라고 생각해보자,
기사님 저기서 좌회전해주시고 저기서 우회전해주시고 저기 앞에서 세워주세요 라고 한다면 이 사람은 명령형이다.
어떻게 가는지에 대해서만 묘사하고 있고 목적지에 대해서는 언급하지 않았다.
명령형 손님이 내리고 다른 손님이 탔는데 영등포로 가주세요 라고만 한다.
이 사람은 선언형이다.
어떻게 가는지는 이야기하지않고 무엇에만 집중했다.
선언형에는 HTML 태그와 같이 무엇을 브라우저에 그릴지 선언하지 어떻게 그릴지 명령하지않는다.
HTML 태그와 마찬가지로 SQL 같은 경우에도 어떤 테이블에서 어떤 데이터를 들고 올지에 집중하지 어떻게 들고 올지에 집중하지 않는다.
---
사실 OOP 와 FP 에 대해서 공부하려고 패러다임부터 접근했다.
앞서 명령형 중에서도 절차를 중요시하는 절차지향 프로그래밍도 있지만 다시 한번 객체지향과 함수형 프로그래밍에 대해서 더 집중적으로 알아보려고한다.
객체지향 프로그래밍 (OOP)
객체의 관점에서 프로그래밍 하는 것이다.
이 객체들은 메세지로 주고 받고 데이터를 처리할 수 있다.
객체란 말 그대로 대상을 나타내는 단어다.
사람 개인 한명, 한명도 객체라고 할 수 있고 모든 대상은 객체가 될 수 있다.
객체지향 프로그래밍은 프로그램을 유연하고 변경이 쉽게 만들기 때문에 대규모 소프트웨어 개발에 많이 사용된다.
또 한 프로그래밍을 더 배우기 쉽게 하고 소프트웨어 개발과 보수를 간편하게 하며, 보다 직관적인 코드 분석을 가능하게 하는 장점도 있다.
클래스
객체는 속성을 가지고 있다.
속성이란 객체의 대상이 사람이라면 눈과 코 입이 될 수 있고, 자동차라면 바퀴, 엔진 등이 될 수 있다.
클래스는 이런 속성들을 모아서 정의를 내린 것이다.
객체지향의 특징에는 추상화, 캡슐화, 상속, 다형성으로 4가지가 있다.
추상화
자료 추상화는 불필요한 정보는 숨기고 중요한 정보만을 표현해 프로그램을 간단히 만든다.
추상화라는 개념이 개인적으로 다형성과 헷갈렸다. 다형성은 무엇이든 트랜스포머처럼 변화에 가능해야한다고 생각했고 그럼 추상화랑 같은 말이 아닌가 라는 생각을 했는데, 결론은 비슷하지만 다르다.
추상화라는 개념은 불필요한 정보를 숨기고 중요한 정보만을 표기하는 방법인데 예를들면 지하철 노선도가 될 수 있다.
객체지향 프로그래밍 책에서 본적이 있는데 처음에 지하철 노선도를 실제 지도에 그렸다고 한다.
실제 지도에 물리적인 지형과 실제로 다니는 길을 굴곡이 있는 선들로 이어가면서 보기가 힘들었다고 한다.
그래서 정말 필요한 정보인 역사 간의 그림만 그려 지금의 노선도가 탄생한 것이다.
캡슐화
데이터와 메소드를 클래스 하나로 묶어 메소드를 접근 할 수 있도록 한다. 또한 객체 내부에서 필요로 하는 정보를 은닉을 하는 특징 또한 존재한다.
상속
이미 정의 되어있는 상위 클래스와 메소드를 비롯한 모든 속성을 하위 클래스가 물려받는다.
예를들어, 동물이라는 클래스의 속성을 강아지 클래스가, 또 고양이 클래스가 물려 받을 수 있다.
상속은 코드 중복을 막을 수 있다.
다형성
다형성은 형태가 같은데 다른 기능을 하는 것을 의미한다.
부모 클래스로부터 상속을 받지만 자식 클래스에서 물려받은 속성을 재정의 할 수 있다. 이를 오버라이딩(덮어쓰기)이라고 한다.
함수형 프로그래밍
함수형 프로그래밍의 특징
순수함수
순수함수는 그 결과가 입력 매개변수에만 의존하고 그 연산이 부작용을 일으키지 않는, 즉 반환 값이 외부영향을 받지 않는 함수이다.

예시이다.
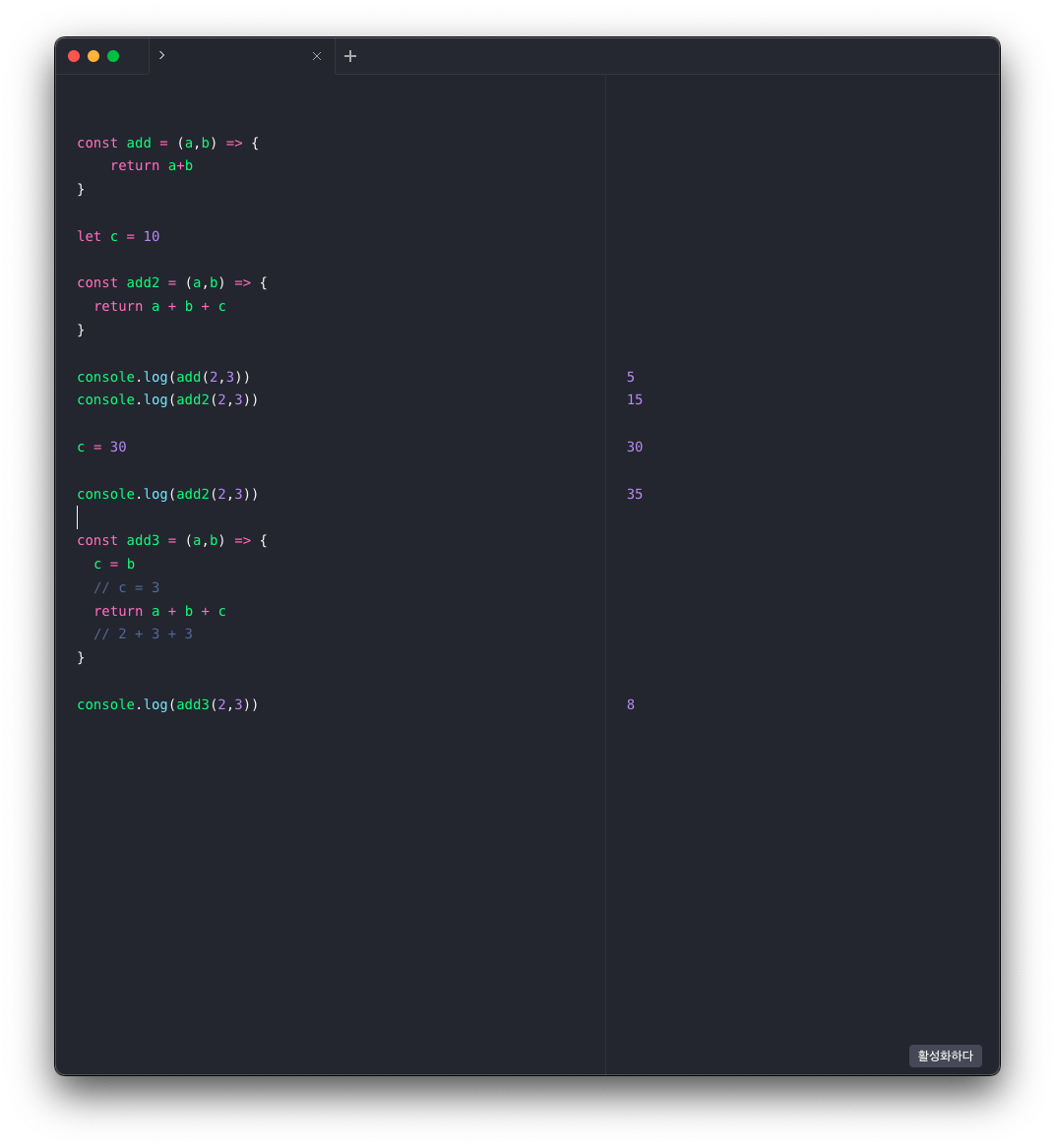
순수함수
add 는 언제나 a, b 값을 받아서 더해준 값을 리턴만 한다.
비순수함수
add2 는 외부에 c 를 참조하하고 더 하고 있다. c의 값을 참조하기 때문에 언제든지 외부의 변수가 변하면 값이 달라지기 때문에 퓨어하지 않다.
add3 은 함수가 외부 변수를 변경하고있다. c 는 앞서 30으로 변수에 재할당을 해줬지만 add3 안에서 다시 b 의 값인 3으로 재할당해줬고 결론은 2 + 3 + 30이 아닌 2 + 3 + 3 의 결과로 8이 출력됬다.
외부의 변수를 참조하는것도, 외부의 변수를 변경하는 것도 순수하지않다고 한다.
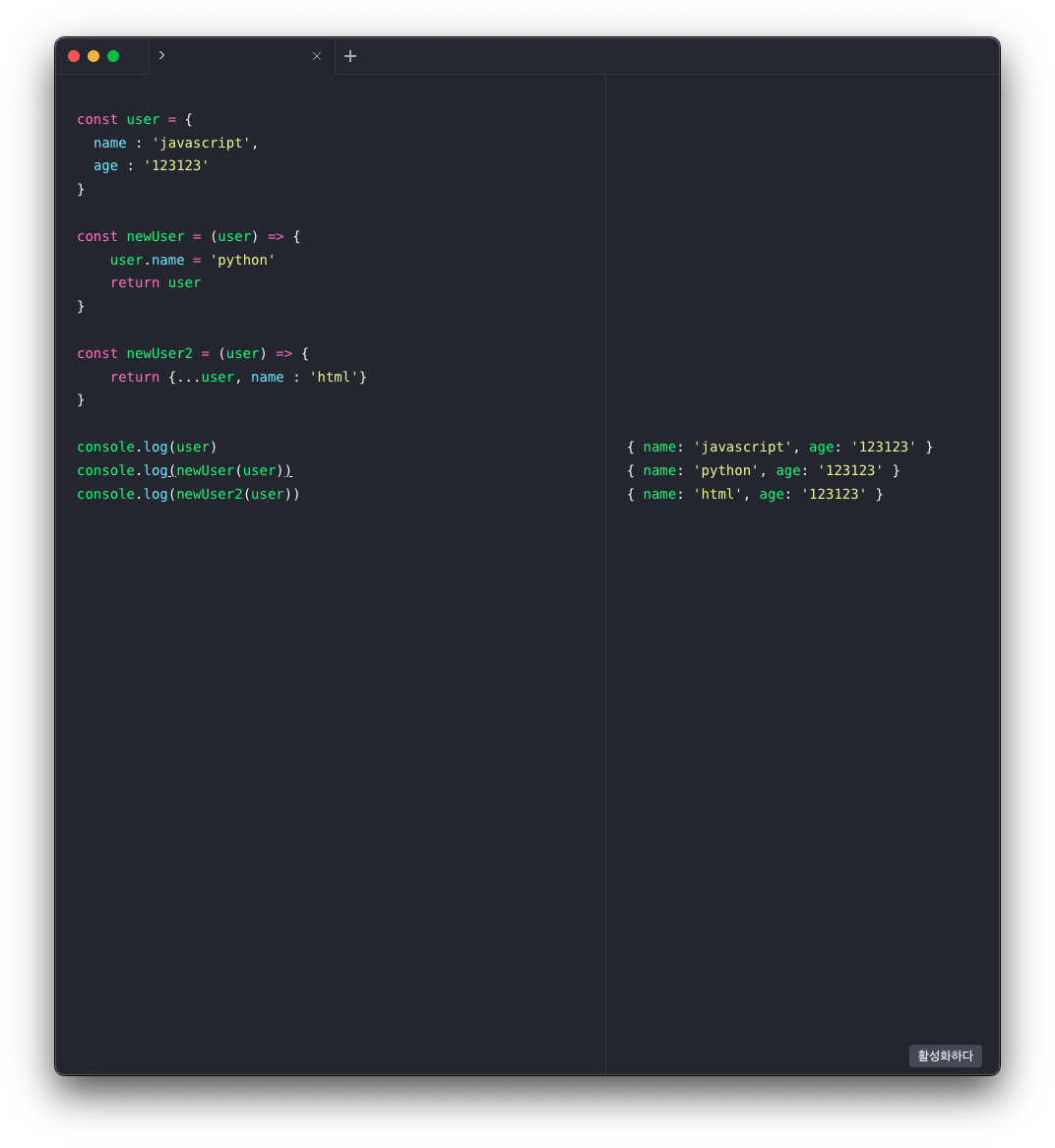
불변성
데이터는 변하지 않는 불변성을 유지해야한다. 이것도 사이드 이팩트에 주의해야하기 때문으로 볼 수 있다.

예제에서 보면 객체를 함수의 인자로 받았지만 객체 원본 자체를 수정해버렸다. 이러면 불변성을 유지했다고 볼 수 없고
newUser2 와 같이 얕은복사 혹은 깊은복사로 객체를 원본을 유지한채 복사한 값으로 새로운 결과를 반환함으로써 원본 데이터의 불변성을 유지시켜야한다.
데이터 타입에 원시타입과 참조타입이 있는데
원시타입은 전부 불변성을 유지한다. 참조 타입은 객체 프로퍼티 하나하나가 전부 가변할수있기 때문에 가변타입이라고 한다.
일급함수
일급 함수란 함수를 일급객체로 취급하는 것을 말하는데, 일급 객체도 일급 함수와 동일하다고 볼 수 있다.
일급함수의 특징
1. 변수에 할당 가능해야한다.
2. 함수의 인자로 전달 가능해야한다.
3. 함수의 반환 값으로 사용할 수 있다.
일급 함수의 특징들만 보면 콜백함수, 고차함수, 클로저의 사용법과도 비슷하다.
'TIL' 카테고리의 다른 글
| 프론트엔드 테스트 종류와 비교 (0) | 2023.07.28 |
|---|---|
| nextjs @svgr/webpack jest + @issue 해결 (0) | 2023.07.21 |
| Nextjs v13.4 Error: connect ECONNREFUSED 127.0.0.1:3001 에러해결 (0) | 2023.06.14 |
| 리액트 재조정과 가상돔 (0) | 2023.06.08 |
| 브라우저 렌더링 (0) | 2023.06.07 |





