| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- 타입스크립트
- 렌더링 최적화
- FP 특징
- this
- 테스트 코드 툴 비교
- 리액트 메모이제이션
- JS module system
- 리액트 메모
- Js module
- 항해99 사전스터디
- 알고리즘
- toggle-btn
- 자바스크립트 엔진 v8
- next js
- 실행컨텍스트
- 웹팩 기본개념
- 항해99 미니프로젝트
- 웹 크롤링
- js배열 알고리즘
- chromatic error
- 함수형 프로그래밍 특징
- 항해99 부트캠프
- v8 원리
- 항해99
- 리덕스
- 리액트 렌더링 최적화
- 코어자바스크립트
- jwt
- gql restapi 차이
- 리액트
- Today
- Total
Jaeilit
항해99_사전스터디_미니프로젝트_댓글기능 구현하기 본문
* 미니프로젝트는 순수 HTML, CSS, 간단한 JS 로 제작하였습니다. *
항해99_3기 본 과정에 앞서 사전스터디 그룹에서 미니프로젝트를 시작하게 되었습니다.
미니프로젝트의 내용은 사전강의를 통해 배운 내용으로 간단한 커피리뷰 사이트를 제작해서 배포까지가 목표입니다.
제가 맡은 부분은 커피에 대한 상세 페이지 부분입니다.
1. 댓글기능 만들기

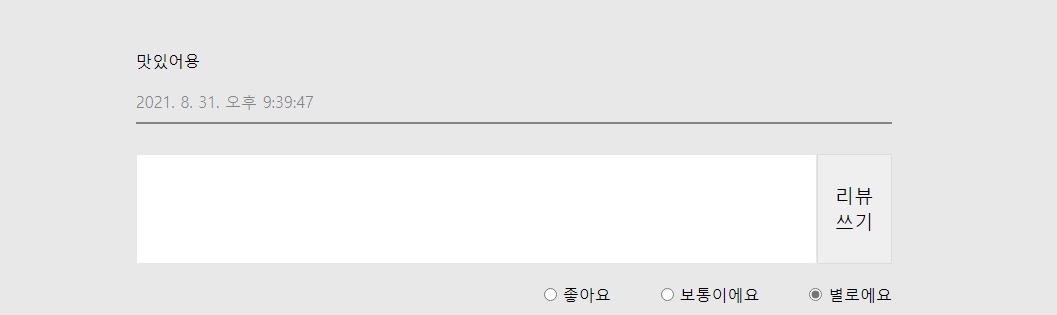
HTML, CSS로 간단하게 댓글 작성을 해야할 것 같은 분위기로.... 꾸며봤습니다. (실제 XD 디자인)
HTML, CSS는 다른 부분에서 다루겠습니다.
2. 코드
function reviewSubmit() {
const reviewInput = document.getElementById("detail-review-content")
const reviewValue = reviewInput.value.trim()
// 체크박스
const reviewRadio = document.getElementsByClassName("detail-form-radio")
for (let i =0; i<reviewRadio.length; i++){
if(reviewValue && reviewRadio[i].checked === true){
const date = new Date().toLocaleString()
// console.log(date)
// 날짜
const commentDate = document.createElement("div")
commentDate.classList.add("detail-comment-date")
commentDate.innerText = date
// console.log(commentDate)
// 작성자
// const commentWrite = document.createElement("div")
// commentWrite.classList.add("detail-comment-writer")
// commentWrite.innerText = reviewValue
// 리뷰내용
const commentReview = document.createElement("div")
commentReview.classList.add("detail-comment-review")
commentReview.innerText = reviewValue
const createComment = document.getElementById("detail-comment-box")
createComment.appendChild(commentReview)
createComment.appendChild(commentDate)
reviewInput.value = "";
}
}
}코드에 대한 설명
리뷰 input text 의 고유 id 값을 받아옴
그 input text 의 value 를 또 다시 변수에 저장
저희에게는 택1을 해야하는 좋아요/보통이에요/별로에요의 radio 가 있습니다.
radio 가 택1이 되어야하는데 선택이 안된 채로 내용만 있다고해서 댓글이 작성되면 안되겠죠
여기서 아무리 checked 여부를 알기 위해서 console 로 radio 를 찍어봐도 undefined 가 떠서 헤맸습니다..
못 찾은 이유는 HTML 코드에 default 값이 없어서..
default 값이 false 로 있어야합니다.. 아니면 undefined 뜹니다.
여튼!
raido 의 check 가 true 라면은 댓글의 내용을 써줘야합니다.
radio 의 class name이 모두 같습니다. radio는 calss name 이 같아야지 묶음처리가 되서 택1이 됩니다.
for 문을 통해서 true를 찾아서
조건문 if 로 댓글의 value(값 또는 내용) 가 있고 (and) radio 에 true가 있으면 댓글 추가를 합니다.
댓글 추가에 대한 로직

댓글 작성 시간 구현
작성 날짜는 여기서도 F12 해보시고 console.log(new Date()) 해보시면 현재 날짜와 시간이 나옵니다.
근데 요일같은 부분이 Thu 이렇게 영어로 나오는데요
new Date() 의 메서드 체이닝으로 보시면 getDay() 같이 여러개가 있는데,
저는 그 중에서 따로 문자열을 substring 하지 않고 쓸 수 있는 toLocaleString을 사용했습니다.
여러개 콘솔로 찍어보시고 쓰고 싶은 걸 쓰시면 됩니다.
HTML 추가하기
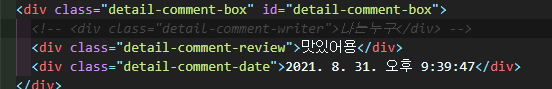
날짜(detail-comment-date) 의 값과 리뷰내용(detail-comment-review) 를 동적으로 html에 추가하여야합니다.
변수 하나 설정해주시고 document.createElement 로 div 태그를 만들고
classlist.add 해주셔서 해당 class name을 적습니다.
그 div 태그 안에 값을 넣어줘야겠죠?
설정해주신 변수 명에 innerText 를 이용해서 값을 넣어줍니다.
이러면 div 하나가 만들어진건데요,
date든 review 든 하나 만들었으니
부모요소에 넣어줍니다.
부모요소는 사진 속에 보시면 detail-comment-box 입니다.
여기 자식요소로 리뷰내용과 날짜가 있습니다.
저 부모요소의 id 값을 변수에 할당해주시고,
그 아이디 값 밑으로 저희가 만든 div 들을 넣어줘야하기 때문에
변수명에다가 appendChild 로 저희가 만든 div 값을 넣어줍니다.
이제 댓글쓰는 함수가 완성되었으니, 리뷰쓰기 버튼에 클릭을 하게되면 함수를 호출하게 해줍니다.
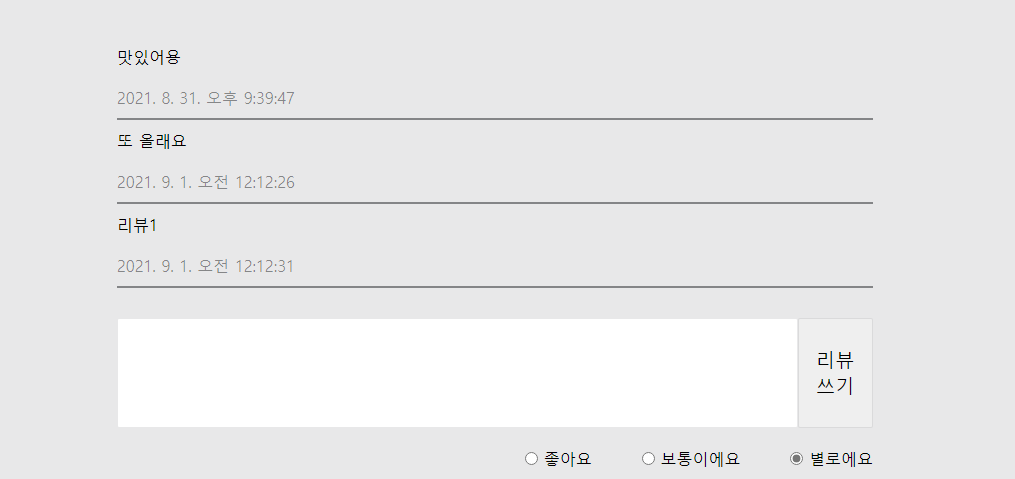
이렇게 하면 짠!
내가 쓴 댓글이 줄줄줄~~~ 추가 됩니다.

아직 문제가 있습니다.
새로고침하면 사라집니다.
db에 넣어야하는 작업이 필요한 것 같습니다.
또 댓글 옆에 X 아이콘으로 댓글 삭제 기능도 넣어야 할 것 같습니다.
오늘은 이만 늦었으니 내일부터 다시 파헤쳐봅니다.
'항해99 3기' 카테고리의 다른 글
| 항해99_사전스터디_미니프로젝트_최종 (0) | 2021.09.10 |
|---|---|
| 항해99_사전스터디_미니프로젝트_객체(데이터)만들기 + API 호출(json-server) (0) | 2021.09.02 |
| 항해99_사전스터디_4주차 (0) | 2021.08.06 |
| 항해99_사전스터디_3주차_숙제 (0) | 2021.07.22 |
| 항해99_사전스터디_3주차_웹크롤링 (0) | 2021.07.22 |



