250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 항해99
- 함수형 프로그래밍 특징
- 알고리즘
- chromatic error
- 웹팩 기본개념
- 리액트 메모
- 항해99 사전스터디
- js배열 알고리즘
- gql restapi 차이
- Js module
- 실행컨텍스트
- 항해99 부트캠프
- 렌더링 최적화
- 웹 크롤링
- 리액트 렌더링 최적화
- next js
- v8 원리
- jwt
- 리덕스
- 자바스크립트 엔진 v8
- JS module system
- 타입스크립트
- 리액트 메모이제이션
- this
- 코어자바스크립트
- 항해99 미니프로젝트
- toggle-btn
- 리액트
- FP 특징
- 테스트 코드 툴 비교
Archives
- Today
- Total
Jaeilit
타스 - 타입 추론/호환 본문
728x90
타입 추론
타입스크립트가 코드를 해석해 나가면서 타입을 추론하는 것..
let x = 3; //number
let str = '나는야 문자' //string
let ary = [] // ary문맥상의 타이핑
예제1)

타입스크립트가 window.onmousedown 의 타입을 검사하는데 문맥상 mouseEvnet 와 관련이 있다고 판단하여 타입이 추론되었다.
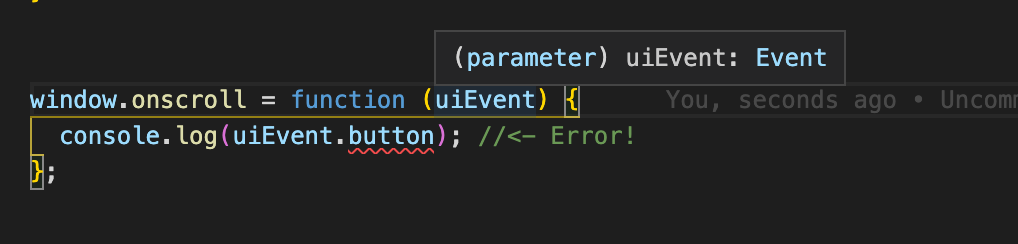
예제2)

이번에도 스크롤 이벤트에 e 의 추론으로 button element 맞지 않는 타입이라고 에러가 남
타입 호환
타입 호환이란 타입스크립트 코드에서 특정 타입이 다른 타입에 잘 맞는지를 의미합니다.
예제1)

인터페이스 Avengers 의 타입속성으로 name 만 string 으로 타입지정이 되있음에도 location 까지 추론되어 string 으로 타입지정이 되어있기 때문에 호환이라고 볼 수 있습니다.
주의사항
Enum 타입 호환 주의사항

enum 은 number 와는 호환이 되지만 다른 타입들과는 호환이 되지 않습니다.
class 타입 호환 주의사항
class Hulk {
handSize: number;
constructor(name: string, numHand: number) { }
}
class Captain {
handSize: number;
constructor(numHand: number) { }
}
let a: Hulk;
let s: Captain;
a = s; // OK
s = a; // OKGenerics
타입 간의 호환 여부를 판단 할 때 <T> 가 속성에 할당 되었는지를 기준으로 합니다.
interface Empty<T> {
}
let x: Empty<number>;
let y: Empty<string>;
x = y; // OK, because y matches structure of x
interface NotEmpty<T> {
data: T;
}
let x: NotEmpty<number>;
let y: NotEmpty<string>;
x = y; // Error, because x and y are not compatible1번의 경우 인터페이스에 속성이 없기 때문에 x,y 는 같은 타입으로 간주 될 수 있으나
2번의 경우에는 data 속성이 있기 때문에 각기 다른 타입으로 간주 됩니다.
728x90
'Typescript' 카테고리의 다른 글
| 배열 값을 순회하는 타입 만들기 (0) | 2022.12.13 |
|---|---|
| Union Types (0) | 2022.06.22 |
| 이넘(Enums) (0) | 2022.06.21 |
| 인터페이스 (0) | 2022.06.19 |
| 타입스크립트 - 기본타입 + 함수 (0) | 2022.06.15 |

